我有一个放在 div 里的 Bootstrap 3 表格。它的定义如下:
<div id="todays-table">
<table class="table">
<thead>
<tr>
<th>Train Number</th>
<th>Status</th>
<th>Last Attempt</th>
</tr>
</thead>
<tbody>
<tr class="danger">
<td>2001</td>
<td>0</td>
<td>2015-05-12 11:25:16</td>
</tr>
<tr class="danger">
<td>2005</td>
<td>0</td>
<td>2015-05-12 11:25:16</td>
</tr>
<tr class="success-row">
<td>2006</td>
<td>1</td>
<td>2015-05-12 11:25:16</td>
</tr>
<tr class="danger">
<td>2007</td>
<td>0</td>
<td>2015-05-12 11:25:16</td>
</tr>
<tr class="danger">
<td>2008</td>
<td>0</td>
<td>2015-05-12 11:25:16</td>
</tr>
<tr class="danger">
<td>2009</td>
<td>0</td>
<td>2015-05-12 11:25:16</td>
</tr>
<tr class="danger">
<td>2010</td>
<td>0</td>
<td>2015-05-12 11:25:16</td>
</tr>
<tr class="danger">
<td>2011</td>
<td>0</td>
<td>2015-05-12 11:25:16</td>
</tr>
<tr class="danger">
<td>2012</td>
<td>0</td>
<td>2015-05-12 11:25:16</td>
</tr>
<tr class="danger">
<td>2013</td>
<td>0</td>
<td>2015-05-12 11:25:16</td>
</tr>
</tbody>
</table>
</div>
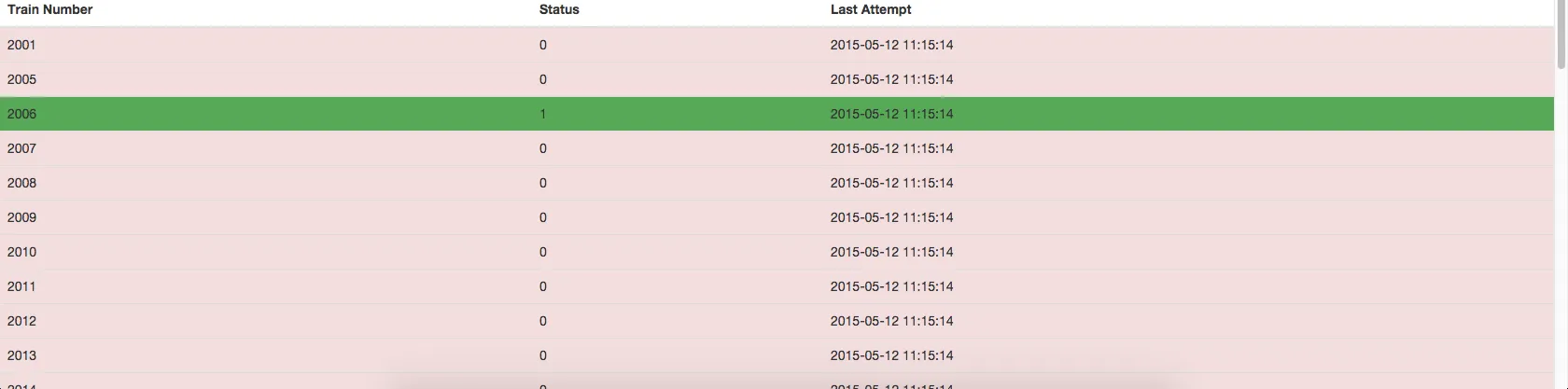
问题是表格没有填充,并且它延伸到Web浏览器的边缘,如下所示:
 我该如何在这张Bootstrap表格上添加内边距?我尝试了
我该如何在这张Bootstrap表格上添加内边距?我尝试了和table { padding: 20px; },但都不起作用。请问有谁能指点一下如何做?