1个回答
15
使用neato时,您可以调整overlap和sep属性。
overlap可以设置为false、compress、scalexy等选项,还有更多选项。
sep可以指定前面加上加号时作为附加边距,否则边距将按比例缩放节点的大小加1。看起来默认值为
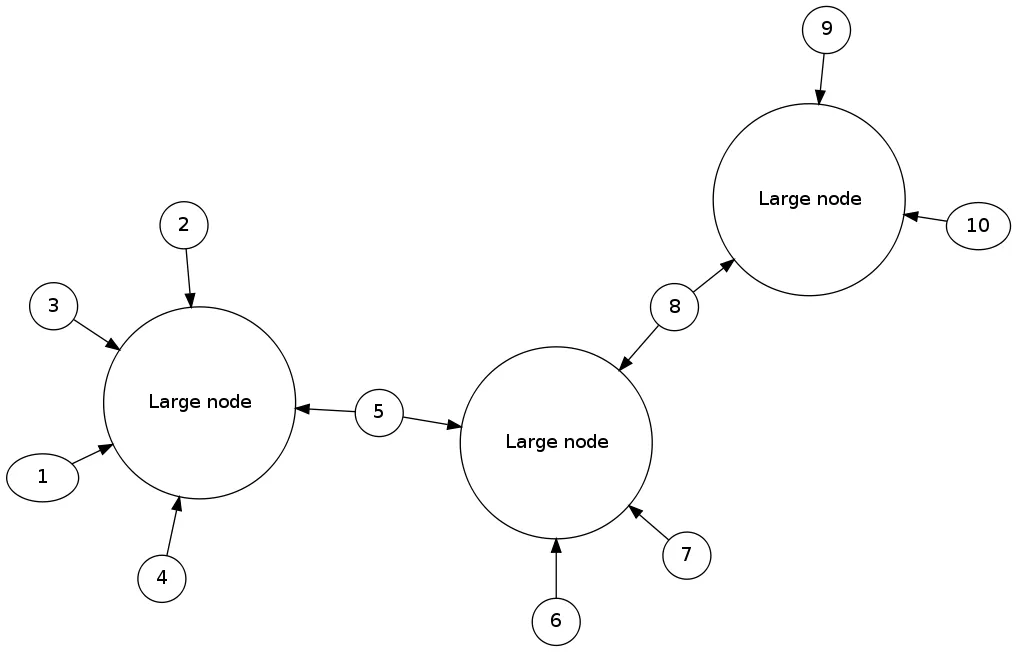
不要犹豫,发布一个示例图。由于不知道您的特定图形,我创建了一个包含一些大型和小型节点的示例:
layout=neato;
overlap=scalexy; //false, compress, ...
sep="+1"; // 0.1, +1
node[label="Large node", width=2, height=2];
l1; l2; l3;
node[label="\N", width=0.5, height=0.3];
1 -> l1;
2 -> l1;
3 -> l1;
4 -> l1;
5 -> l1;
5 -> l2;
6 -> l2;
7 -> l2;
8 -> l2;
8 -> l3;
9 -> l3;
10 -> l3;

- marapet
2
sep="+1" 固定为 "发现意外字符 '+'" - qxo
@qxo 看起来现在你需要将它放在引号之间
sep="+1";。 - marapet网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接