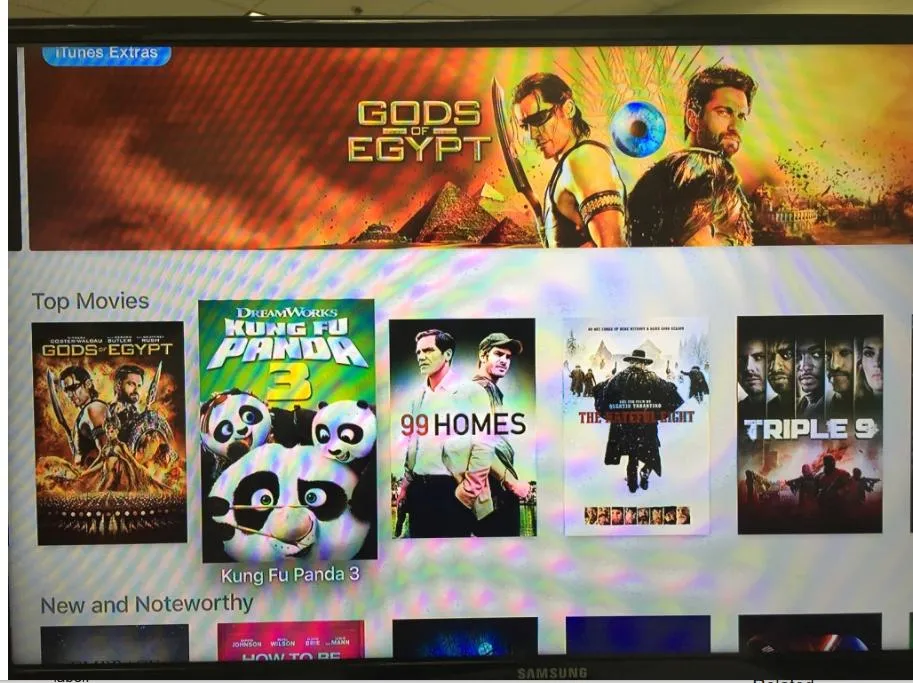
 当集合视图单元格聚焦时,需要使节标题动画化。就像在Apple TV上进入“iTunes电影”应用程序并转到顶部电影选项卡一样,如果您查看下面的播放列表,在滚动项目时,标题会上下移动以避免与聚焦单元格重叠。感谢您的任何帮助。tvOS截图链接
当集合视图单元格聚焦时,需要使节标题动画化。就像在Apple TV上进入“iTunes电影”应用程序并转到顶部电影选项卡一样,如果您查看下面的播放列表,在滚动项目时,标题会上下移动以避免与聚焦单元格重叠。感谢您的任何帮助。tvOS截图链接
如何在tvOS应用中为CollectionView的节标题添加动画效果?
10
- ck8414
1个回答
0
我无法提供代码,但基本上这是您要做的事情。
1 - 创建一个中介类headingRouter;其目的是在scrollView标题(collectionView或tableView)与单元格选择之间进行调解。 headingRouter的实例将存在于您的collectionView主级别方法上。您可以使用委托模式将图像逻辑抽象出到router中,然后在collectionView上遵守委托以更新相关视图。
2 - 标题和页脚被称为supplementary view,因此可以分配任何自定义子类uiView。 在此headerView中,您应该有一个接受标识符(可能是id)并更改显示的图像的方法。如果您希望它看起来像iTunes一样,则可以使用淡入动画来更改它。
3 - 在你的焦点单元格部分,让单元格在你的委托/数据源方法中的cellForRowAt方法中分配一个标识符。当特定视图被聚焦时,使用各种集合/表视图方法,你想要获取该ID,并将其传递给你的headingRouter,然后通知你的标题更改其图像为对应的图像(可能保存在缓存中),以便你进行关注。
这更多是实现逻辑;但你没有发布任何代码,所以没有太多具体细节。你可以不使用Router类,但这是一种更清晰的解决方案。
干杯
- leahyjwilliam
1
1感谢您在我发布这个问题三年后回答。我已经离开了那家公司,但这个问题仍然存在,;-) - ck8414
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 16 在tvOS中,如何为自定义视图添加聚焦效果和动画缩放?
- 12 如何在Google地图iOS中为GMSPolyline添加动画效果
- 5 SwiftUI中滚动时如何为标题添加动画效果
- 3 如何在SwiftUI中为TextView添加动画效果?
- 8 如何在RealityKit中为模型的旋转添加动画效果?
- 4 动画自定义UITableView节标题视图
- 27 如何在iOS中为应用程序图标添加动画效果?
- 5 如何在Xcode中为tvOS应用设置应用图标
- 5 如何在 TVOS Focus CollectionView Swift 中最小化 imageView 的阴影
- 8 如何在AVMutableComposition中同时为多个视频层添加动画效果?