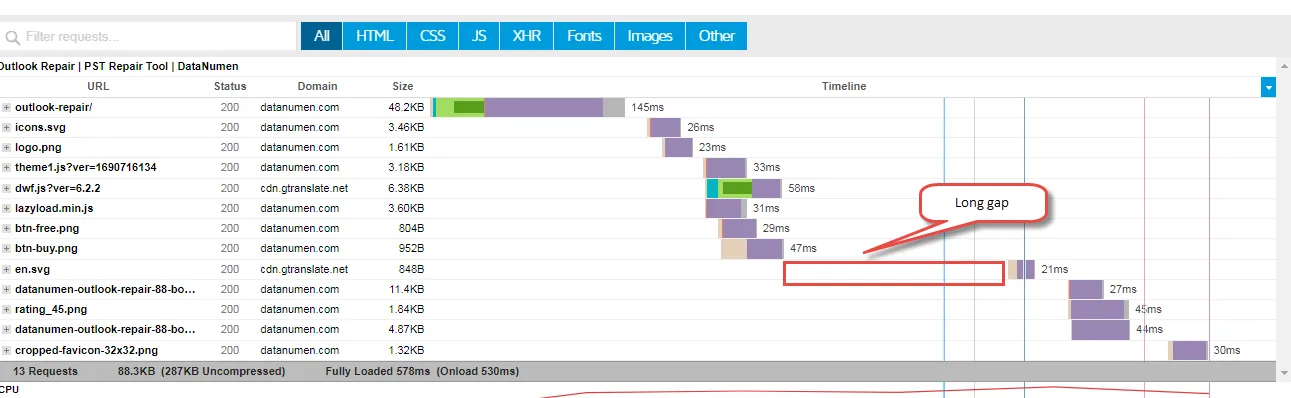
在这份报告中 https://gtmetrix.com/reports/www.datanumen.com/tFIOxtvx/,请求之间存在较长的间隔,如下所示:
在https://gtmetrix.com/blog/how-to-analyze-a-waterfall-chart/#long-empty-gaps和FireBug瀑布图中的间隙中,解释了JS/CSS资源的执行/加载。然而,如何知道是哪个JS/CSS资源导致了这个间隙呢?1个回答
3
- mpmcintyre
5
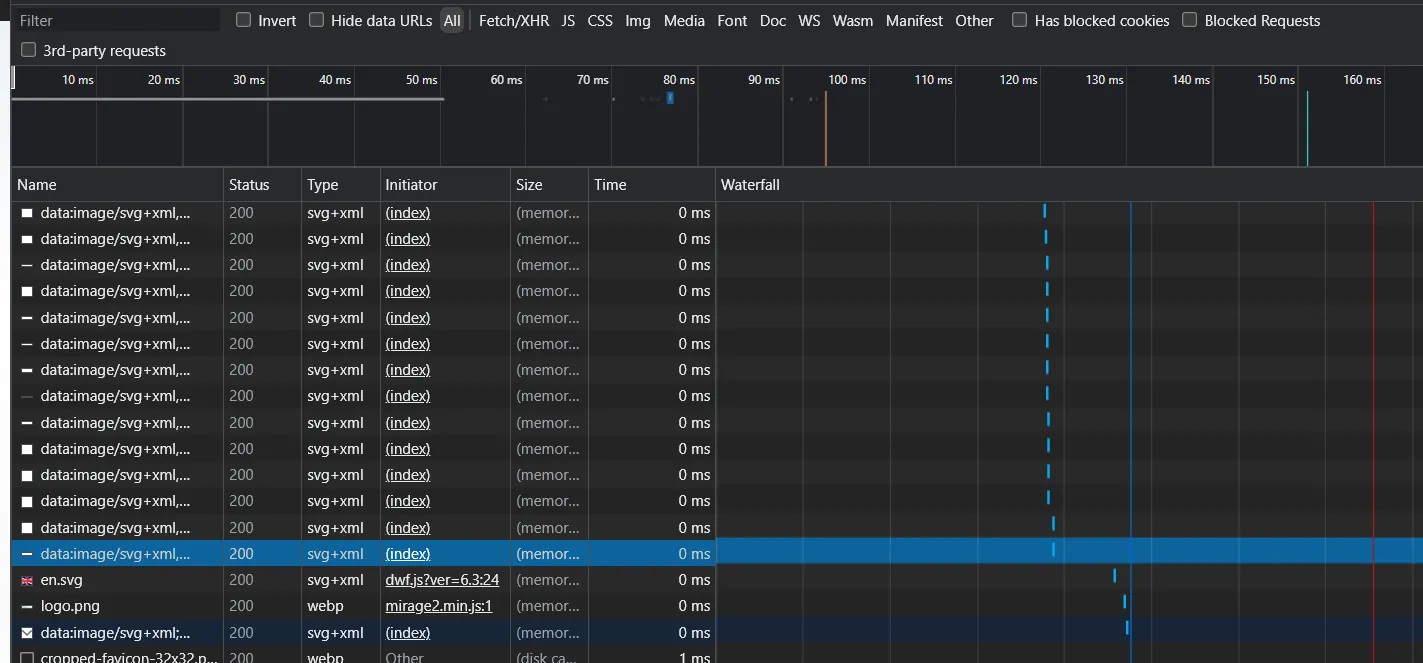
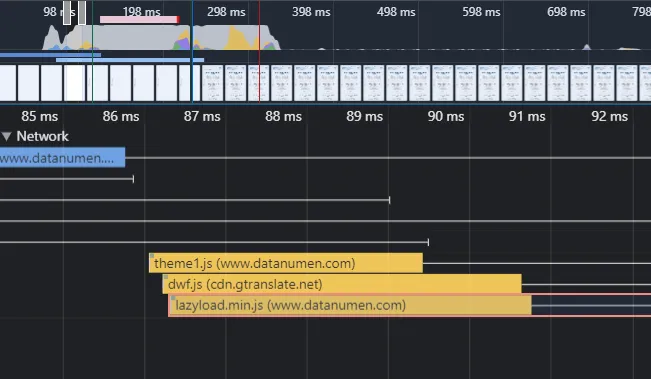
如何观察从大约80毫秒到93毫秒之间的等待时间?我尝试查看您的第一张图片,发现在大约80毫秒处有一个非常小的条形图,但没有覆盖80毫秒到93毫秒的范围。 - alancc
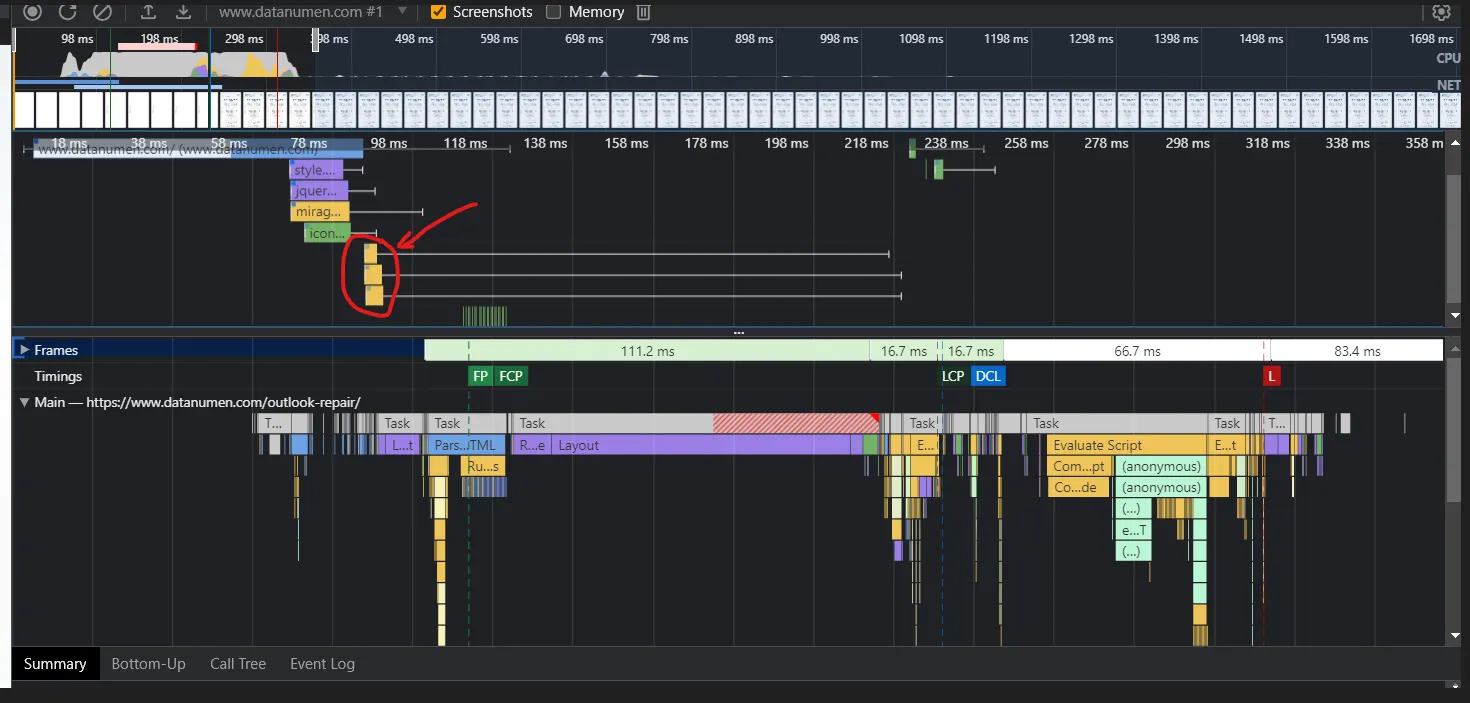
我在下面添加了图片,你可以滚动到性能选项卡中的那个区域进行放大。打开开发者工具并尝试,以便能够在那个区域进行缩放。 - mpmcintyre
@alancc 这个回答解决了你的问题吗? - mpmcintyre
如何在GTMetrix的"瀑布流"中进行类似分析?使用Chrome,我无法看到较长的间隔,并且无法从不同地点进行测试。 - alancc
我在GTMetrix中没有找到进行深度分析的方法。你只能尝试找出加载时间长的内容与GTMetrix所说的内容之间的关联。我建议在使用DevTools时限制你的设备。可能是由于出站请求或性能不佳导致的间隙。要这样做,切换设备工具栏(位于devtools最左上角图标旁边),然后应用限制。 - mpmcintyre
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接