阅读完这个SO问题后,我发现在HTML5规范中不支持嵌套的
“底层”中,angular material会将许多元素替换为div并应用自定义样式。这使我认为他们可能会处理这种情况。
如果我有以下代码,我希望具有
然而,所有的
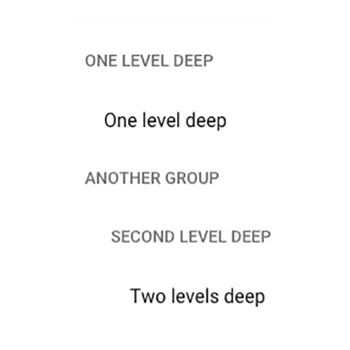
目前的显示效果如下: 我看不到demos或docs中有关于此的任何内容(实际上,它们根本没有
是否可以有具有不同缩进的嵌套选项组?
如果不行,使用angular material中可用的内容,最好的方法是什么?应该使用flex等吗?
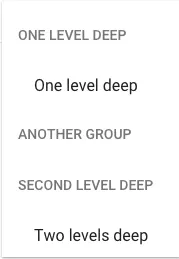
我正在尝试实现类似于这样的东西:
optgroup。虽然可以自己应用样式,但如果在angular material中有可能避免这种情况,我宁愿避免。“底层”中,angular material会将许多元素替换为div并应用自定义样式。这使我认为他们可能会处理这种情况。
如果我有以下代码,我希望具有
label="Second level deep"的md-optgroup会更进一步地缩进。
Plunker
<md-input-container>
<md-select ng-model="vm.someModel">
<md-optgroup label="One level deep">
<md-option>
One level deep
</md-option>
</md-optgroup>
<md-optgroup label="Another group">
<md-optgroup label="Second level deep">
<md-option>Two levels deep</md-option>
</md-optgroup>
</md-optgroup>
</md-select>
</md-input-container>
然而,所有的
md-optgroups都没有缩进并且显示相同。目前的显示效果如下: 我看不到demos或docs中有关于此的任何内容(实际上,它们根本没有
md-optgroup的文档),但是文档有时可能过时/不完整。是否可以有具有不同缩进的嵌套选项组?
如果不行,使用angular material中可用的内容,最好的方法是什么?应该使用flex等吗?
我正在尝试实现类似于这样的东西: