我使用默认的Twitter Bootstrap响应式导航栏(没有标志和搜索),但我希望菜单项被跨越,占据整个菜单栏的宽度。
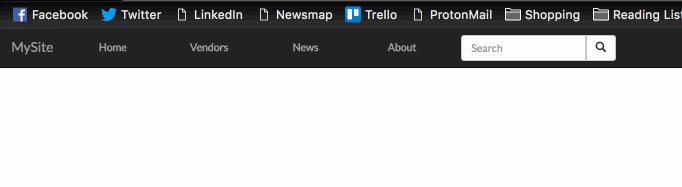
这是我现在拥有的默认Bootstrap导航栏(请参见---作为空格):
[home | menu item 1 | menu item 2 | menu item 3 | contact------------------------]
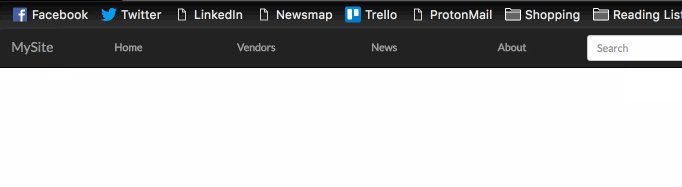
我希望得到的结果是(菜单项占据整个宽度):
[--home-- | ---menu item 1--- | ---menu item 2--- | ---menu item 3--- | -contact-]
我希望有人能够帮忙。