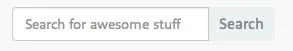
这是Bootstrap导航栏表单的样子。

默认的HTML代码为:
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search for awesome stuff">
</div>
<button type="submit" class="btn btn-default">Search</button>
</form>
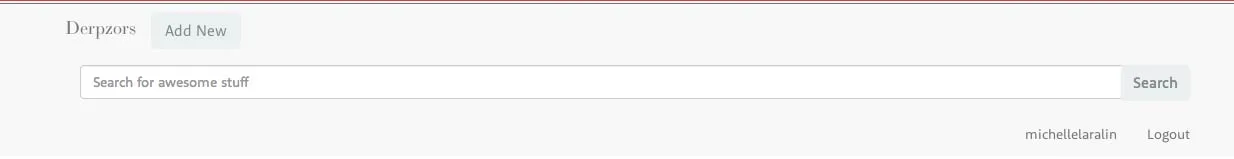
但是我想把输入框和按钮像 input-group 一样组合在一起。 然而,当我尝试将输入框和按钮包装在 input-group 中时,它最终占据了整个宽度:

HTML:
```html ```
<form class="navbar-form navbar-left" role="search">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for awesome stuff">
<span class="input-group-btn"><button type="submit" class="btn btn-default">Search</button></span>
</div>
</form>
我已经阅读了一些解决方案,但我想避免使用像style: "width: 200px;"这样的hack。
有什么解决办法吗?非常感谢。