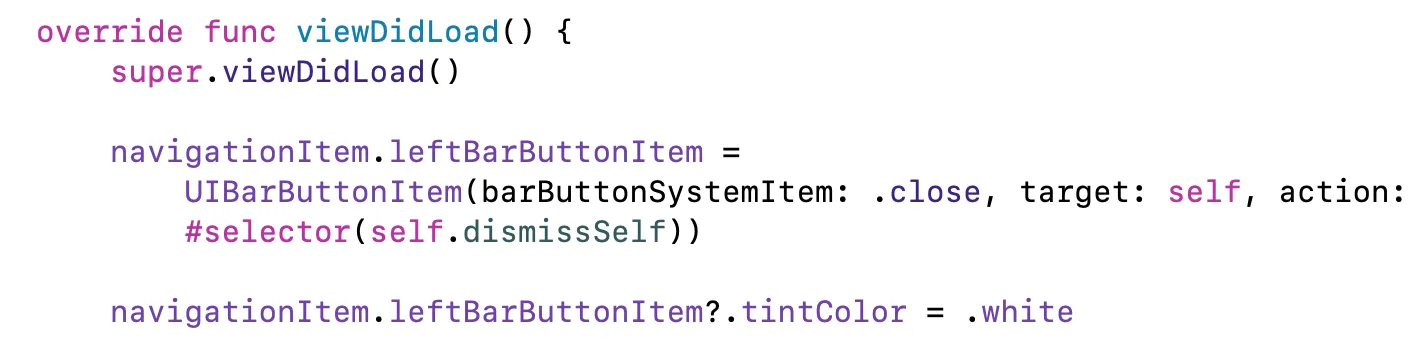
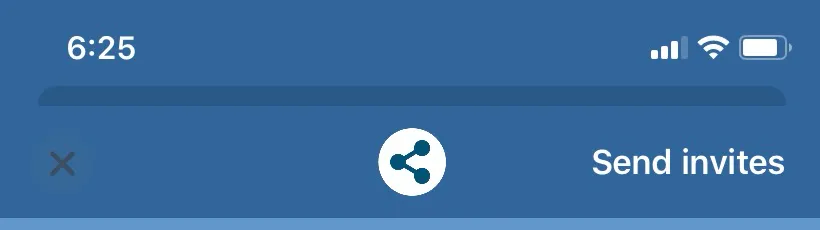
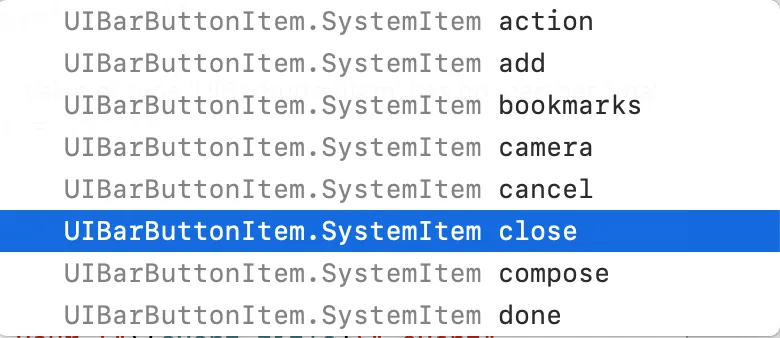
iOS 13 UIBarButtonItem .close ( X ) tintColor
9
- David Homes
8
2个回答
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 5 如何将UIBarButtonItem的tintcolor设置为非默认的UIColor
- 4 如何避免UIToolbar的tintColor改变UIBarButtonItem按钮颜色?
- 9 如何在Swift中更改UIBarButtonItem的tintColor?
- 4 如何通过外观协议设置UIBarButtonItem的tintColor?
- 6 UIActionSheet(或UIAlertView)的tintColor(iOS 7+)
- 3 iOS - 更改 UIBarButtonItem 的高度。
- 5 更改iOS 13上的UIBarButtonItem字体
- 4 如何调整UIBarButtonItem的tintColor颜色
- 4 iOS 13 - UIBarButtonItem大小太小
- 9 iOS 13 UIBarButtonItem 字体



navigationItem.leftBarButtonItem?.tintColor = .purple吗? - undefined