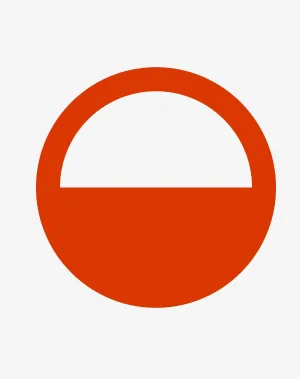
我想使用XML可绘制对象创建半圆形状?像这样  这是我迄今为止尝试过的努力。
这是我迄今为止尝试过的努力。
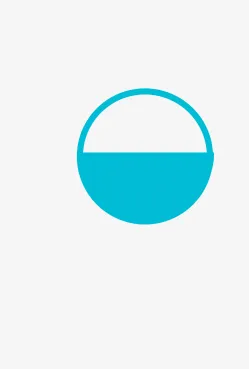
使用上述代码,我可以创建半圆,但我不知道如何使半圆透明。
我也查看了一些SO帖子,但找不到任何解决方案。
链接: - Half circle shape not work - how to draw a half circle in android - How to define a circle shape in an Android xml drawable file? 如果需要更多信息,请告诉我。提前感谢您的努力。
 这是我迄今为止尝试过的努力。
这是我迄今为止尝试过的努力。<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#FCD83500"/>
<size
android:width="10dp"
android:height="5dp"/>
<corners
android:bottomLeftRadius="50dp"
android:bottomRightRadius="50dp"/>
</shape>
使用上述代码,我可以创建半圆,但我不知道如何使半圆透明。
我也查看了一些SO帖子,但找不到任何解决方案。
链接: - Half circle shape not work - how to draw a half circle in android - How to define a circle shape in an Android xml drawable file? 如果需要更多信息,请告诉我。提前感谢您的努力。