我想画一个像这样的自定义形状- 。
。
一种选择是在Photoshop中单独制作每个形状,然后在编码中使用它,但我想知道是否可能使用xml绘制它?
我应该如何绘制这样的形状?不要期望完整的代码,只需给我想法或指引我正确的方向。
我想画一个像这样的自定义形状- 。
。
一种选择是在Photoshop中单独制作每个形状,然后在编码中使用它,但我想知道是否可能使用xml绘制它?
我应该如何绘制这样的形状?不要期望完整的代码,只需给我想法或指引我正确的方向。
尝试以下形状可绘制 XML:
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- Colored rectangle-->
<item>
<shape android:shape="rectangle">
<size
android:width="100dp"
android:height="40dp" />
<solid android:color="#FAD55C" />
</shape>
</item>
<!-- This rectangle for the left side -->
<!-- Its color should be the same as layout's -->
<item
android:right="90dp"
android:left="-30dp">
<rotate
android:fromDegrees="45">
<shape android:shape="rectangle">
<solid android:color="#ffffff" />
</shape>
</rotate>
</item>
<!-- These rectangles for the right side -->
<!-- Their color should be the same as layout's -->
<item
android:top="-40dp"
android:bottom="63dp"
android:right="-25dp">
<rotate
android:fromDegrees="45">
<shape android:shape="rectangle">
<solid android:color="#ffffff" />
</shape>
</rotate>
</item>
<item
android:top="63dp"
android:bottom="-40dp"
android:right="-25dp">
<rotate
android:fromDegrees="-45">
<shape android:shape="rectangle">
<solid android:color="#ffffff" />
</shape>
</rotate>
</item>
</layer-list>
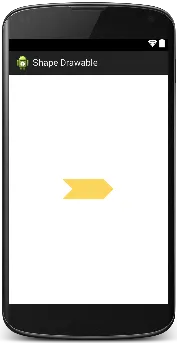
这是在白色背景上的效果:

关于形状绘制,这里有更多信息.
编辑:
以下是一个小的说明。
size属性的top, bottom, right和left属性表示形状边框到容器(黄色矩形)的top, bottom, right和left边缘的距离。例如,如果我们想在黄色矩形内部放置一个具有10dp间隔的较小矩形,则为新的(内部)矩形设置top, bottom, right和left属性等于10dp。
size标记属性的值可能为负数,这意味着相应形状的边缘出现在容器外。在前面的例子中,如果将left属性设置为100dp或更高,则内部矩形不会显示,因为它将位于黄色矩形的右侧边界之后。关于旋转,它顺时针旋转正值,逆时针旋转负值。
希望这没有使您感到困惑。