我遇到了以下问题,这个问题出现在Safari 11浏览器中。当样式放置在关闭的
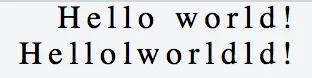
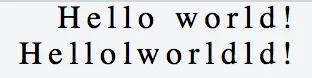
您可以在此处查看示例。在Safari中单击文本时,文本将重新定位。有没有解决方法来正确定位文本? http://jsfiddle.net/rauot9tq/3/ 或者: http://jsfiddle.net/rauot9tq/4/ 在下面的图片中,第一行中的文本错位了,并且在单击它时在第二行中重复出现:
body标签之前时,Safari浏览器无法正确地“重绘”或“重新计算”文本的位置。这些样式导致了这个问题:h1 {
letter-spacing: .2em;
text-align: center;
}
您可以在此处查看示例。在Safari中单击文本时,文本将重新定位。有没有解决方法来正确定位文本? http://jsfiddle.net/rauot9tq/3/ 或者: http://jsfiddle.net/rauot9tq/4/ 在下面的图片中,第一行中的文本错位了,并且在单击它时在第二行中重复出现: