我想要将一个 div 水平居中并垂直居中在页面的 body 中。
CSS:
.loginBody {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background: #999; /* for non-css3 browsers */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#000000'); /* for IE */
background: -webkit-gradient(linear, left top, left bottom, from(#ccc), to(#000)); /* for webkit browsers */
background: -moz-linear-gradient(top, #ccc, #000); /* for firefox 3.6+ */
}
.loginDiv {
position: absolute;
left: 35%;
top: 35%;
text-align: center;
background-image: url('Images/loginBox.png');
width:546px;
height:265px;
}
我有这个html:
<body class="loginBody">
<form id="form1">
<div class="loginDiv">
</div>
</form>
</body>
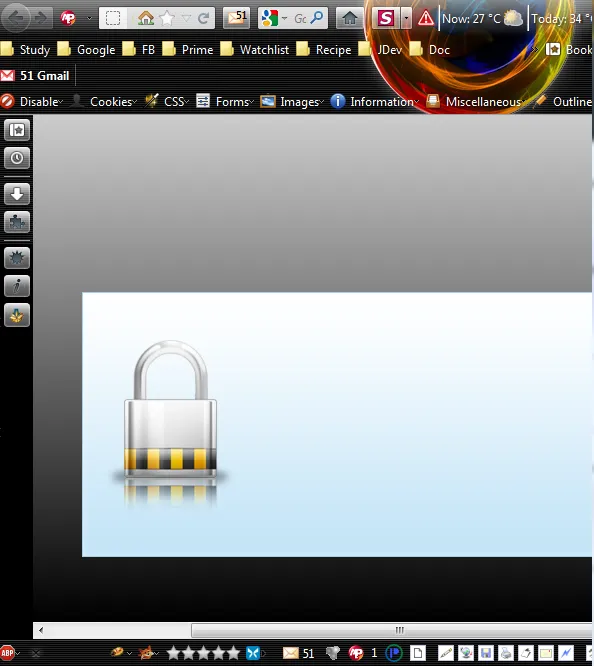
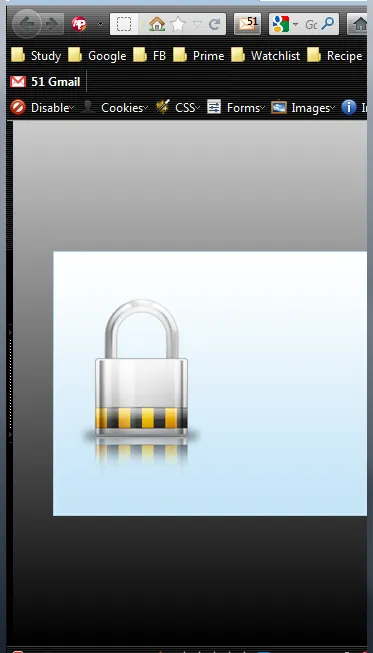
在调整大小的 Firefox 中:
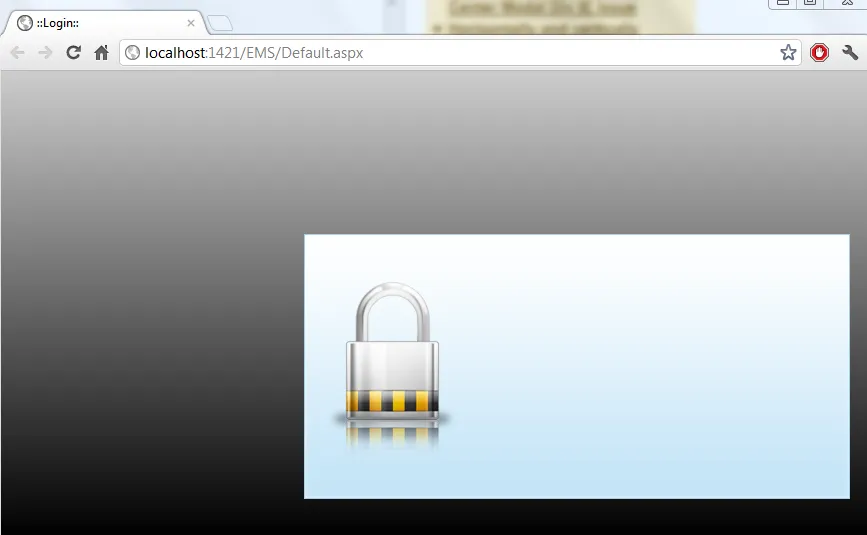
 在调整大小的 Chrome 中:
在调整大小的 Chrome 中:
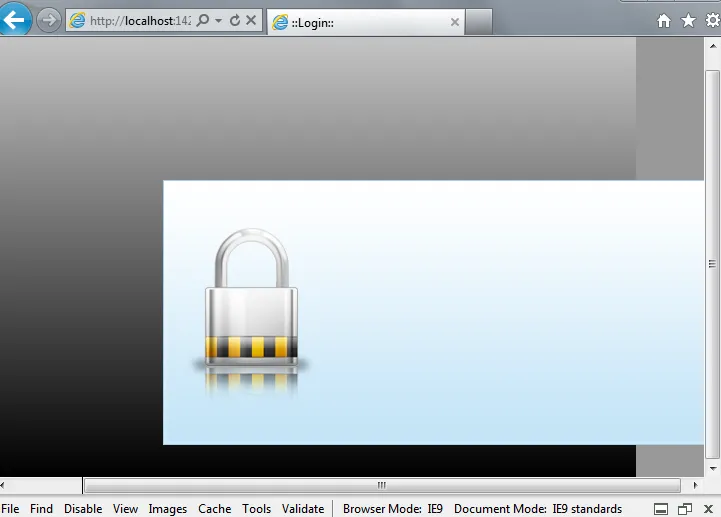
 在调整大小的 IE 中:
在调整大小的 IE 中:
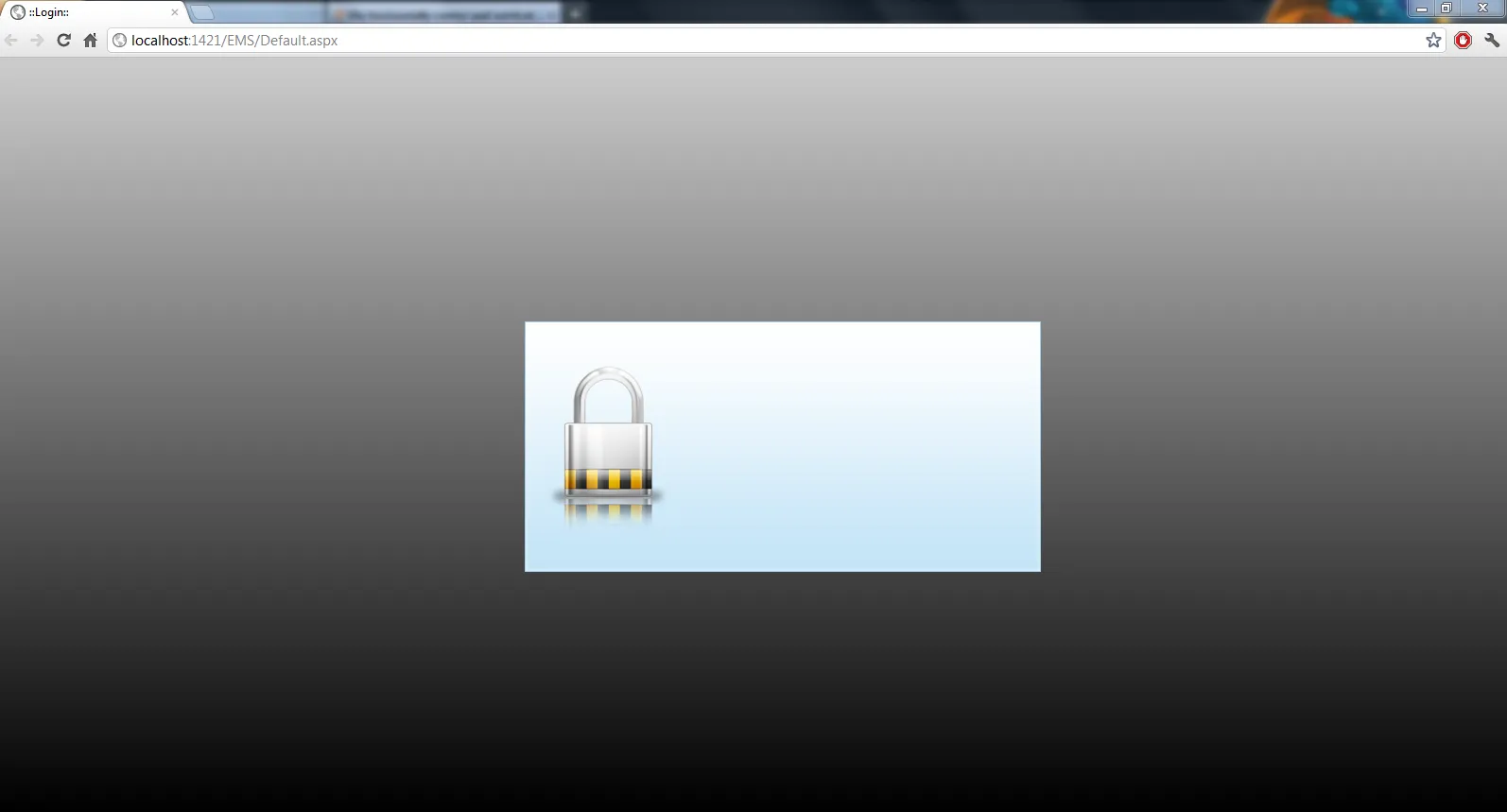
 在最大化窗口时:
在最大化窗口时:
 有没有办法解决这个问题并使用相对定位实现居中对齐?
有没有办法解决这个问题并使用相对定位实现居中对齐?谢谢。
编辑:
在 Firefox 中,调整大小时不会出现滚动条,但在其他浏览器中会出现。

overflow:hidden添加到 body。 - StilgarBFoverflow: auto,但是仍然没有出现如图所示的滚动条。 - Tapas Boseoverflow:scroll;。最好能够实时查看效果,可以设置一个虚拟页面。如果页面变得太窄,你可能需要添加一个媒体查询来为较小的设备设置特殊样式。PS - 如果我的答案解决了你的问题,我会感激你的点赞。- 想要超过15分 ;-) - StilgarBF