我需要设计屏幕。我想把页脚栏放在列表下方。 请看这里:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:id="@+id/main"
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:background="@drawable/wallpaper">
<!-- Header -->
<LinearLayout android:id="@+id/header"
android:background="#0099CC"
android:layout_height="wrap_content"
android:layout_width="fill_parent">
<TextView android:id="@+id/routeCode"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:text="Code"
android:width="100dip"
android:height="30dip"
android:textColor="@color/black"
android:gravity="center_horizontal"
/>
<TextView android:id="@+id/routeName"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:text="Name"
android:width="150dip"
android:height="30dip"
android:textColor="@color/black"
android:gravity="center_horizontal"
/>
<TextView android:id="@+id/outlets"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:text="Outlets"
android:width="60dip"
android:height="30dip"
android:textColor="@color/black"
android:gravity="center_horizontal"
/>
</LinearLayout>
<!-- List Divider -->
<View android:layout_width="fill_parent"
android:layout_height="1dip"
android:background="?android:attr/listDivider" />
<!-- ListView (grid_items) -->
<LinearLayout android:id="@+id/layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" >
<ListView android:id="@android:id/list"
android:layout_height="405dp"
android:layout_width="fill_parent">
</ListView>
<TextView android:id="@id/android:empty"
android:layout_width="fill_parent"
android:gravity="center_vertical"
android:layout_height="fill_parent"
android:layout_marginTop="25dp"
android:text="No Sales Routes Define By Admin" />
</LinearLayout>
<!-- Footer -->
<RelativeLayout android:id="@+id/header"
android:background="#000000"
android:layout_height="wrap_content"
android:layout_width="fill_parent">
<Button android:text="Exit"
android:id="@+id/button1"
android:background="#0099FF"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:onClick="onExitAction">
</Button>
<Button android:layout_width="wrap_content"
android:text="Next"
android:background="#0099FF"
android:layout_height="wrap_content"
android:layout_marginRight="8dp"
android:id="@+id/button2"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:onClick="onNextAction">
</Button>
</RelativeLayout>
</LinearLayout>
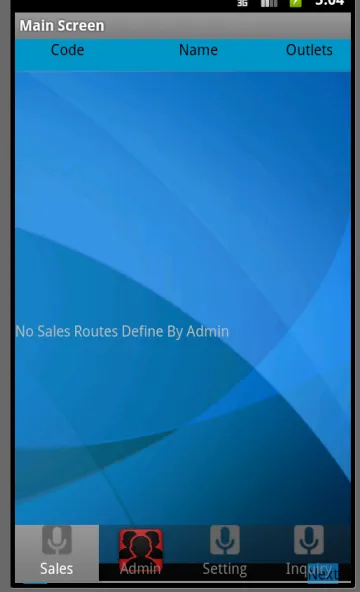
问题是如果列表中没有数据或只有几行可用,那么底部栏将出现。如何解决这个问题?我想在下面的部分中固定它,不希望它出现...
当我添加这段代码
android:layout_weight="1" 时,它会变成这样:
 这是我的选项卡 XML 部分;
这是我的选项卡 XML 部分; <?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:fadingEdge="horizontal">
<RelativeLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textColor="#ffffff" />
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="56dp"
android:gravity="bottom"
android:tabStripEnabled="true"
android:layout_alignParentBottom="true"/>
</RelativeLayout>
</TabHost>
我希望在选项卡上方有一个条形菜单。
请帮助我。
提前致谢。