由于对SwiftUI不熟悉,而且这个新框架的文档还不太多,我想知道有没有人了解如何在SwiftUI中对路径进行动画。
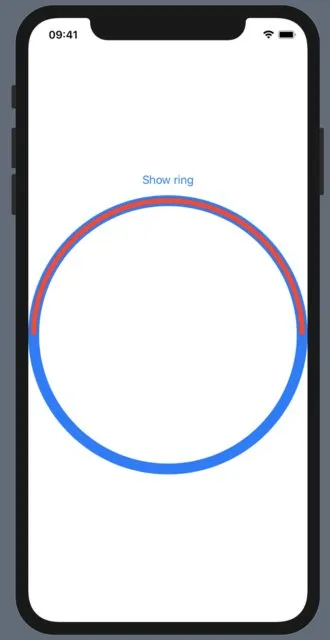
例如,给定一个视图,比如这个简单的RingView:
struct RingView : View {
var body: some View {
GeometryReader { geometry in
Group {
// create outer ring path
Path { path in
path.addArc(center: center,
radius: outerRadius,
startAngle: Angle(degrees: 0),
endAngle: Angle(degrees: 360),
clockwise: true)
}
.stroke(Color.blue)
// create inner ring
Path { path in
path.addArc(center: center,
radius: outerRadius,
startAngle: Angle(degrees: 0),
endAngle: Angle(degrees: 180),
clockwise: true)
}
.stroke(Color.red)
.animation(.basic(duration: 2, curve: .linear))
}
}
.aspectRatio(1, contentMode: .fit)
}
}
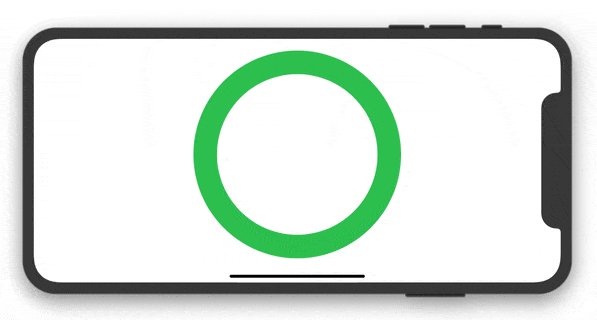
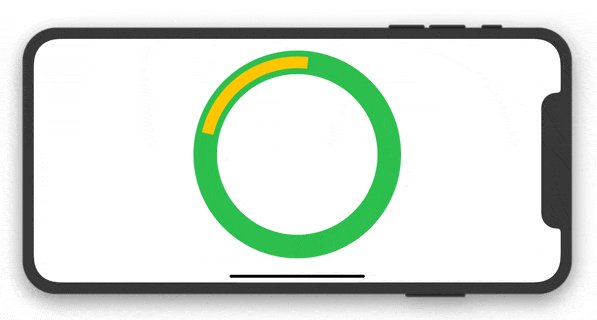
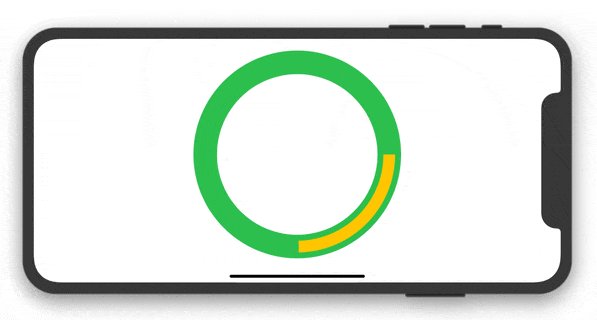
所显示的是: 现在我想知道如何对内环进行动画处理,也就是蓝线内的红色线条。我想要实现的动画是简单的从起点开始绘制路径到终点的动画。
使用CoreGraphics和旧的UIKit框架相当简单,但是似乎将一个简单的
.animation(.basic(duration: 2, curve: .linear))添加到内路径并在withAnimation块中显示视图并没有任何效果。我已经查看了SwiftUI提供的Apple教程,但它们只涵盖更深入的视图(例如
Image)上的移动/缩放动画。有关如何在SwiftUI中对
Path或Shape进行动画处理的任何指导?

Animation.basic(duration: 1.5).repeatForever(autoreverses: false)//您可以替换为以下内容Animation.easeIn(duration: 1.5).repeatForever(autoreverses: false)- SHARON D ROSE BE