如何使系列颜色与数据颜色相同?
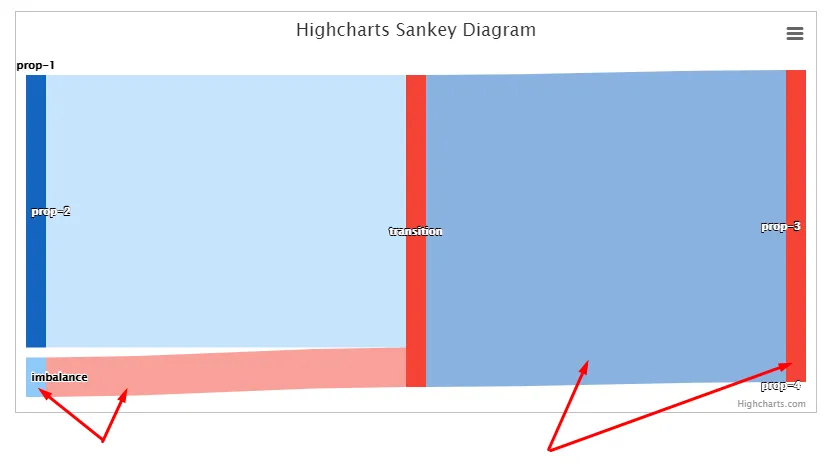
在此示例中,“不平衡”数据显示为红色,但是系列显示的颜色为蓝色。
在此示例中,“不平衡”数据显示为红色,但是系列显示的颜色为蓝色。
Highcharts.chart('container', {
title: {
text: 'Highcharts Sankey Diagram'
},
series: [{
colors: ["#90CAF9", "#F44336", "#1565C0"],
keys: ['from', 'to', 'weight'],
data: [
{name: "prop-1", color: "#90CAF9", from: "prop-1", to: "transition", weight: 0},
{name: "prop-2", color: "#90CAF9", from: "prop-2", to: "transition", weight: 4.14},
{name: "imbalance", color: "#F44336", from: "imbalance", to: "transition", weight: 0.6},
{name: "prop-3", color: "#1565C0", from: "transition", to: "prop-3", weight: 4.74},
{name: "prop-4", color: "#1565C0", from: "transition", to: "prop-4", weight: 0},
],
type: 'sankey',
name: 'Sankey demo series'
}]
});
示例:https://jsfiddle.net/s3xnm5v8/
更新 明白了,需要使用节点。 https://jsfiddle.net/p4f21w7e/