我正在尝试使用d3.js桑基图进行操作。

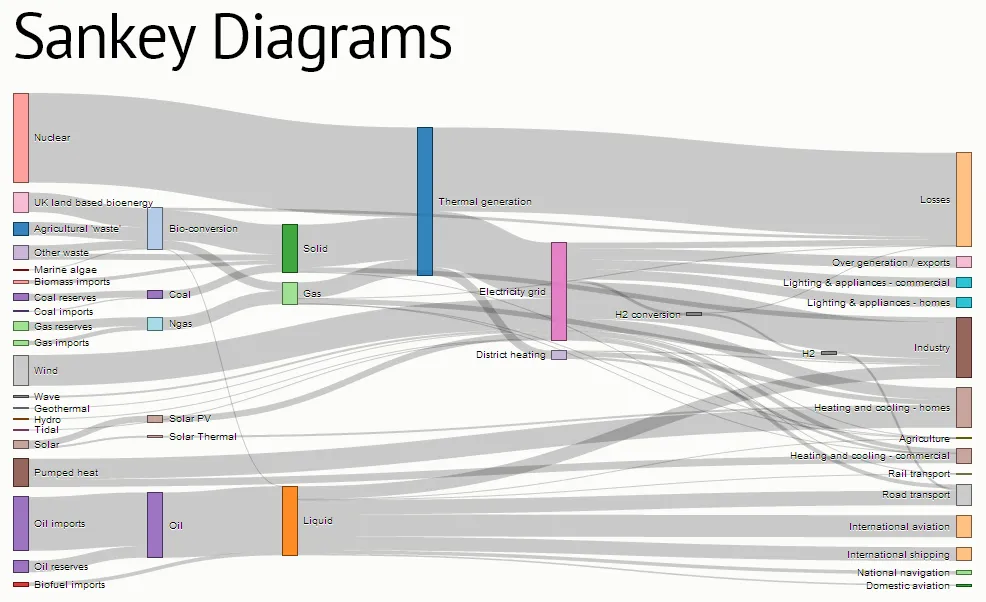
在这个示例中(如上图所示),颜色是通过以下方式定义的:
var color = d3.scale.category20();
每个节点都有一个矩形,该矩形通过更改样式来填充:
.style("fill", function(d) {
return d.color = color(d.name.replace(/ .*/, ""));
})
我想请教如何使用自定义颜色。如果我只想使用6种颜色,但是要根据.json文件中的值选择节点矩形颜色。
例如,假设我想展示NFL球队的蛇形图表。每种颜色代表球队所在的分区。因此,如果他们转移到另一个分区,颜色会改变。并且节点会为每个赛季创建。类似这样的东西。
那么是否可以运行
node.append("rect")
.attr("height", function(d) { return d.dy; })
.attr("width", sankey.nodeWidth())
.style("fill", function(d) {
return d.color = color(d.name.replace(/ .*/, ""));
})
.style("stroke", function(d) {
return d3.rgb(d.color).darker(2);
})
.append("title")
.text(function(d) { return d.name + "\n" + format(d.value); });
如何根据JSON文件中的值设置颜色? 我想只需要一个if语句,但有没有更简单的方法? 我是否可以在JSON中包含十六进制颜色代码?