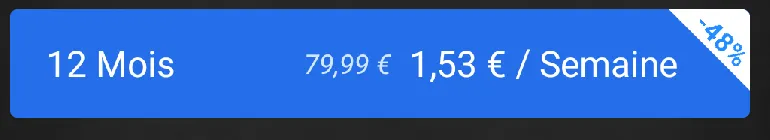
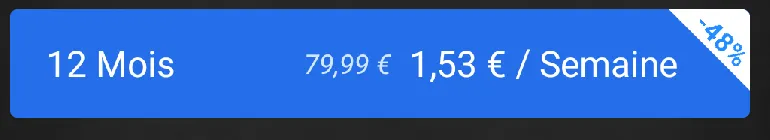
我希望能够在布局的右上角添加一个三角形按钮,如下图所示: 。目前我已经开始了这个布局,但还没有添加这个三角形。
。目前我已经开始了这个布局,但还没有添加这个三角形。
 。目前我已经开始了这个布局,但还没有添加这个三角形。
。目前我已经开始了这个布局,但还没有添加这个三角形。<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="48dp"
android:gravity="center_vertical"
android:paddingLeft="@dimen/keyline_1"
android:paddingRight="@dimen/keyline_2">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/grey"
android:text="DESCRIPTION"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_alignParentRight="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="@dimen/keyline_4"
android:textColor="@color/grey"
android:text="info"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/grey"
android:text="TITLE"/>
</LinearLayout>
</RelativeLayout>