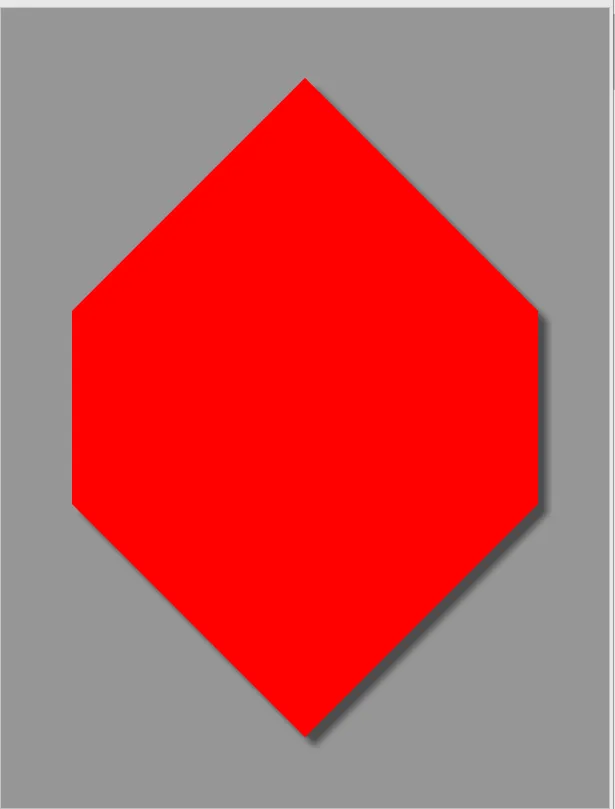
我希望将钻石制作成资源文件,因此我正在旋转正方形以此为基础。问题在于角落似乎被切掉了,变成了六边形。此外,如果可能的话,我还想在垂直方向上拉伸它。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<rotate
android:fromDegrees="45"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="45"
>
<shape android:shape="rectangle">
<size
android:height="40dp"
android:width="40dp" />
<solid
android:color="@color/level_1_color" />
</shape>
</rotate>
</item>