有时在CRM界面中使用HTML编辑器很有用。可以直接将编辑器实现到CRM 2013中。我们将使用ckeditor作为编辑器,它允许在服务器上无需安装即可使用。
2个回答
6
确定您希望使用富文本编辑器的领域。
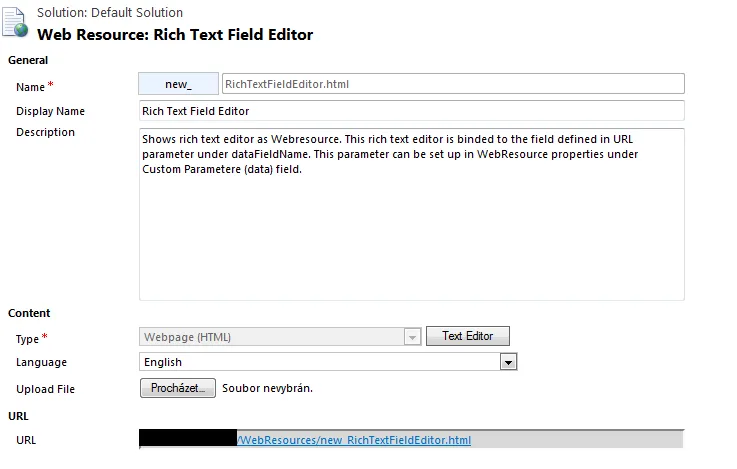
创建定义 ckeditor 的 html-webresource。进入 设置-定制-自定义系统-Web 资源。

- 在 web 资源的 html 编辑器中,选择 源代码 选项卡并插入以下代码:
<html>
<head>
<title></title>
<script src="//cdn.ckeditor.com/4.4.7/standard/ckeditor.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
function getTextFieldName()
{
var vals = new Array();
if (location.search != "")
{
vals = location.search.substr(1).split("&");
for (var i in vals)
{
vals[i] = vals[i].replace(/\+/g, " ").split("=");
}
//look for the parameter named 'data'
for (var i in vals)
{
if (vals[i][0].toLowerCase() == "data")
{
var datavalue = vals[i][2];
var vals2 = new Array();
var textFieldName = "";
vals2 = decodeURIComponent(datavalue).split("&");
for (var i in vals2)
{
var queryParam = vals2[i].replace(/\+/g, " ").split("=");
if (queryParam[0] != null && queryParam[0].toLowerCase() == "datafieldname")
{
textFieldName = queryParam[1];
}
}
if (textFieldName == "")
{
alert('No "dataFieldName" parameter has been passed to Rich Text Box Editor.');
return null;
}
else
{
return textFieldName;
}
}
else
{
alert('No data parameter has been passed to Rich Text Box Editor.');
}
}
}
else
{
alert('No data parameter has been passed to Rich Text Box Editor.');
}
return null;
}
CKEDITOR.timestamp = null;
// Maximize the editor window, i.e. it will be stretched to target field
CKEDITOR.on('instanceReady',
function( evt )
{
var editor = evt.editor;
editor.execCommand('maximize');
});
var Xrm;
$(document).ready(function ()
{
// Get the target field name from query string
var fieldName = getTextFieldName();
var Xrm = parent.Xrm;
var data = Xrm.Page.getAttribute(fieldName).getValue();
document.getElementById('editor1').value = data;
/*
// Uncomment only if you would like to update original field on lost focus instead of property change in editor
//Update textbox on lost focus
CKEDITOR.instances.editor1.on('blur', function ()
{
var value = CKEDITOR.instances.editor1.getData();
Xrm.Page.getAttribute(fieldName).setValue(value);
});
*/
// Update textbox on change in editor
CKEDITOR.instances.editor1.on('change', function ()
{
var value = CKEDITOR.instances.editor1.getData();
Xrm.Page.getAttribute(fieldName).setValue(value);
});
// Following settings define that the editor allows whole HTML content without removing tags like head, style etc.
CKEDITOR.config.allowedContent = true;
CKEDITOR.config.fullPage = true;
});
</script>
<meta>
</head>
<body style="word-wrap: break-word;">
<textarea class="ckeditor" cols="80" id="editor1" name="editor1" rows="10"></textarea>
</body>
</html>
注意: 你可以看到,有几个重要的部分。
a) 以下代码从web上加载ckeditor和jquery,这样它们就不需要安装在服务器上了。
<script src="//cdn.ckeditor.com/4.4.7/standard/ckeditor.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
b) 该方法为getTextFieldName(),用于获取富文本编辑器应放置的目标字段的名称。这些信息来自查询字符串。这将允许在多个表单上使用此网络资源。
c) 初始化ckeditor本身 - 设置ckeditor的目标字段和属性。还将编辑器绑定到页面上预定义的文本区域。
在要使用WYSIWYG编辑器的表单上打开表单设计器。创建一个具有足够长度(例如100,000个字符)的文本字段,它将保存HTML源代码。
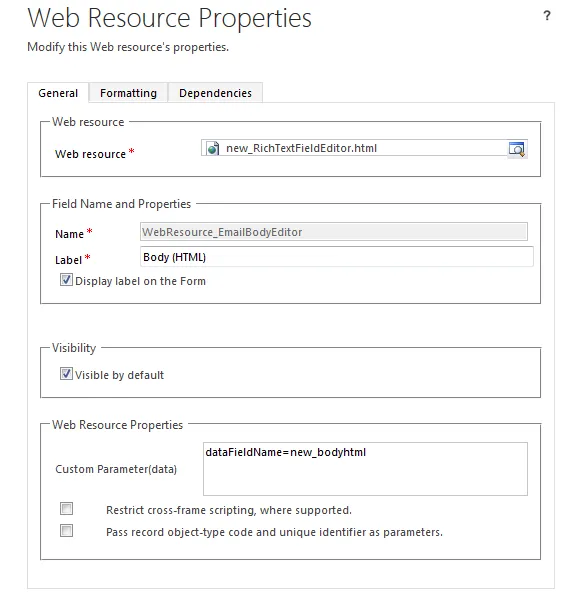
在表单上插入iframe。将先前步骤中创建的资源用作Web资源。还要定义Custom Parameter(data),其中您应定义步骤4中定义的文本字段的名称。在我们的情况下,我们创建了名为new_bodyhtml的文本字段,因此参数包含此值。此值由Web资源的getTextFieldName()返回。

不要忘记在CRM自定义中保存和发布所有更改,否则添加的Web资源和更新的表单将不可用。
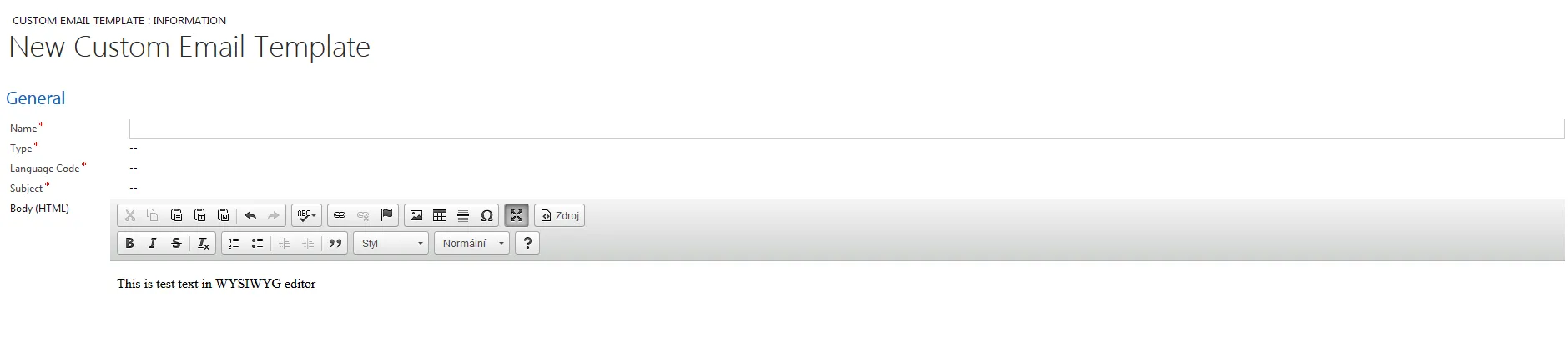
这就是全部内容,以下是示例:

- Pavel Cermak
2
0
是的,您可以使用CKEditor,但是当我在表单中实现CKEditor时,它提供的功能非常有限。而且,它生成的HTML留下了很多不足之处。因此,我尝试了类似于Pavel的想法,但是使用一个后备字段来存储实际的HTML,使用TinyMCE。您可以在这里找到代码:
我已经将我的解决方案打包为托管和非托管的CRM解决方案,可以导入和在任何表单上使用。此外,它适用于CRM 2013和CRM 2015。
- badikumar
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
var datavalue = vals[i][2];,将其改为[1]。 - Jon Grant