具体来说,通常推荐的Markdown“所见即所得”编辑器(例如像this这样的帖子)在某种程度上并不是纯粹的所见即所得编辑器,因为用户要么仍然编写原始的Markdown代码(MarkItUp),要么过于极端地进行内联编辑而没有标准控件(Hallo)。
我需要介于两者之间的东西。
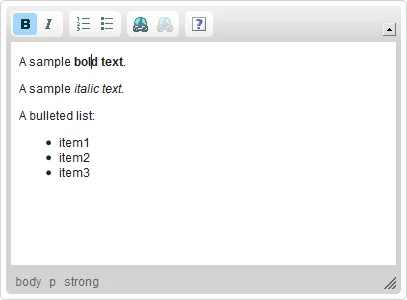
我正在寻找一个看起来和功能类似于精简版CkEditor文本框的Markdown编辑器,并且能够接受和输出Markdown。工具栏应该有一组最少的格式选项(加粗、斜体、下划线、列表等),文本输入区域应该显示转换后的Markdown,而不是原始代码。还应该有一个源代码按钮,允许用户编辑原始的Markdown代码,但这甚至是可选的。例如:

那么 - 是否有一个真正集成的所见即所得(WYSIWYG)Markdown编辑器?我正在用PHP编写,所以一个可以通过类调用的东西会很完美。
2015年9月23日更新
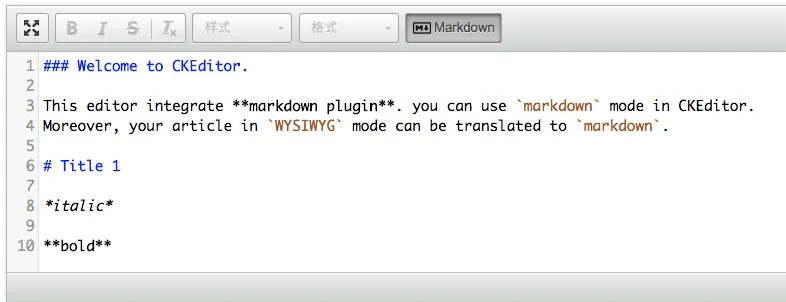
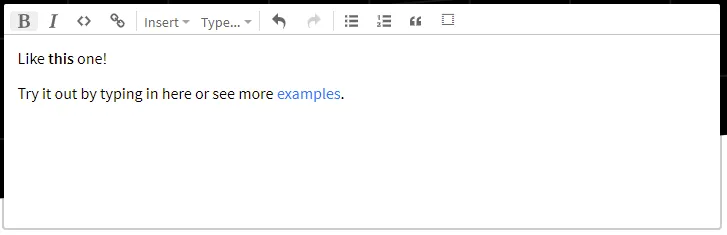
CKEditor现在有一个Markdown的addon,可以做到这一点。这个插件项目托管在github上。
截图:
2015年4月13日更新
有人声称正在开发CKEditor的人表示,CommonMark的出现是一个改变游戏规则的因素,我们可能会看到一个适合CKEditor的标记界面(请阅读评论以了解完整故事)。
2015年2月6日更新
CKEditor现在附带了一个可以输出(并接受作为输入)BBCode的插件。






div,工具栏是另一个div,它们可能是页面上唯一的东西。Ahola解决方案符合您对“最少的格式选项(B、I、U、列表等),文本输入区域应显示转换后的Markdown而不是原始代码”的要求。请问您能否更清楚地解释为什么这不是您考虑的解决方案。 - Chris