如何使用JavaFX CSS创建类似于Android TextField的JavaFX TextField外观?
例如: 我已经尝试了许多FX css,但没有达到那样的效果。这里有一个适用于HTML输入类型的CSS:http://jsfiddle.net/QKm37/,但它不适用于JavaFX SceneBuilder。
我已经尝试了许多FX css,但没有达到那样的效果。这里有一个适用于HTML输入类型的CSS:http://jsfiddle.net/QKm37/,但它不适用于JavaFX SceneBuilder。
例如:
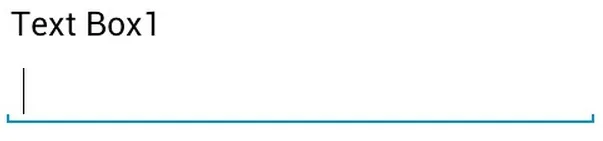
例如:
 我已经尝试了许多FX css,但没有达到那样的效果。这里有一个适用于HTML输入类型的CSS:http://jsfiddle.net/QKm37/,但它不适用于JavaFX SceneBuilder。
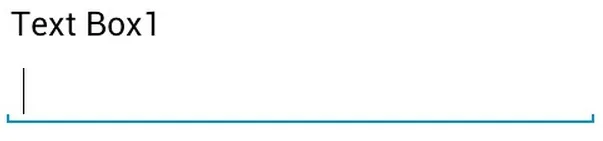
我已经尝试了许多FX css,但没有达到那样的效果。这里有一个适用于HTML输入类型的CSS:http://jsfiddle.net/QKm37/,但它不适用于JavaFX SceneBuilder。例如:
/** Not Exist in JavaFX **/
-fx-border: none;
-fx-background: bottom left linear-gradient(#a9a9a9, #a9a9a9) no-repeat, bottom center linear-gradient(#a9a9a9, #a9a9a9) repeat-x, bottom right linear-gradient(#a9a9a9, #a9a9a9) no-repeat;