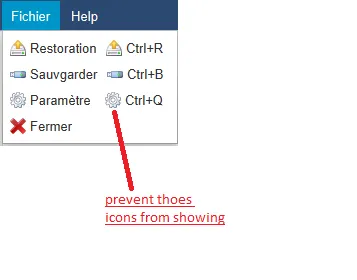
我尝试将JavaFX菜单项标签添加图标,但菜单项标签和加速键标签的图标都重复出现了。下面是说明这个问题的图片:
以下是JavaFX CSS代码:
.menu-item > .label {
}
#miRestore .label{
-fx-graphic: url("/img/Upload_16x16.png");
}
#miBackup .label {
-fx-graphic: url("/img/Flash%20Disk_16x16.png");
}
#miClose .label {
-fx-graphic: url("/img/Delete_16x16.png");
}
#miSettings .label {
-fx-graphic: url("/img/Settings_16x16.png");
}
#miRegistre . label{
-fx-graphic: url("/img/Help_16x16.png");
}


.label:first-child可能会起作用。 - VGR.label。 - VGR