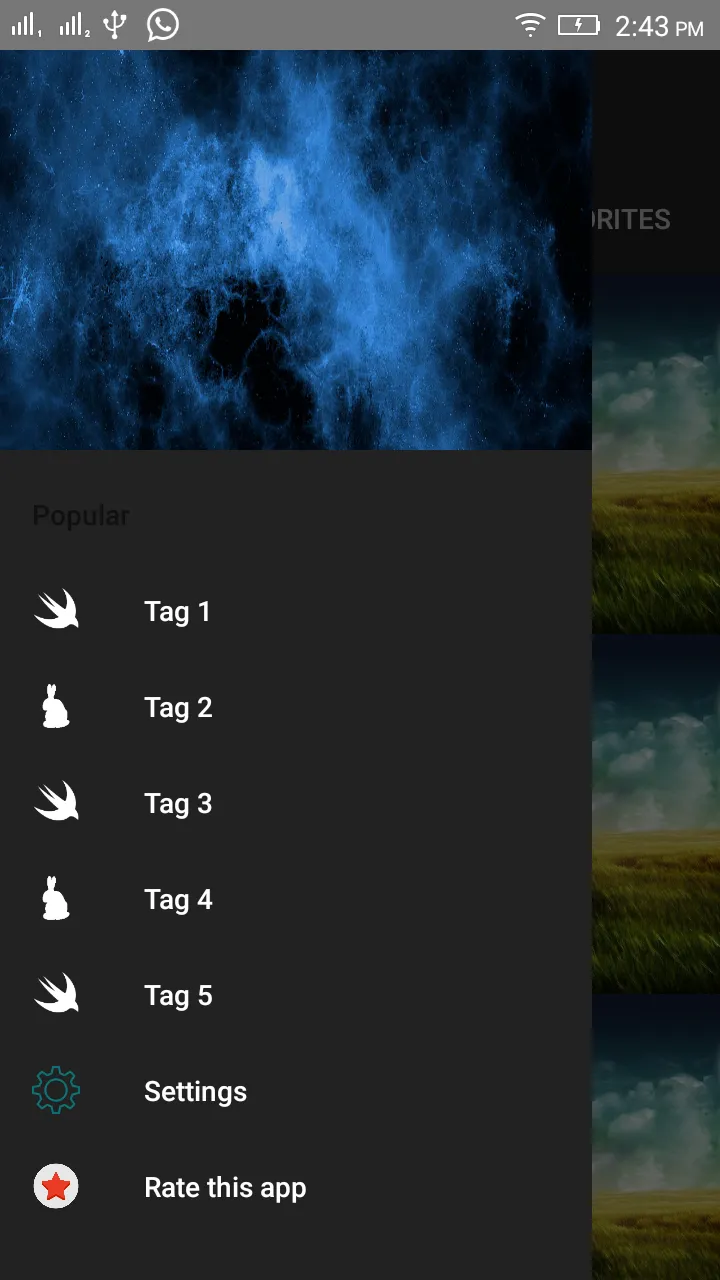
我该如何更改NavigationView菜单项的文本颜色?我的menu.xml文件如下,我还写了app:itemIconTint="@color/white" app:itemTextColor="@color/white"在我的布局中,但它不起作用。
<?xml version="1.0" encoding="utf-8"?>
<item
android:checked="false"
android:title="@string/popular">
<menu>
<item
android:id="@+id/tag1"
android:checked="false"
android:icon="@drawable/bird"
android:title="@string/tag1" />
<item
android:id="@+id/tag2"
android:checked="false"
android:icon="@drawable/rabbit"
android:title="@string/tag2" />
<item
android:id="@+id/tag3"
android:checked="false"
android:icon="@drawable/bird"
android:title="@string/tag3" />
<item
android:id="@+id/tag4"
android:checked="false"
android:icon="@drawable/rabbit"
android:title="@string/tag4" />
<item
android:id="@+id/tag5"
android:checked="false"
android:icon="@drawable/bird"
android:title="@string/tag5" />
<item
android:id="@+id/setting"
android:checked="false"
android:icon="@drawable/setting"
android:title="@string/setting" />
<item
android:id="@+id/rate"
android:checked="false"
android:icon="@drawable/rating"
android:title="@string/rate" />
</menu>
</item>
我的NavigationView像..
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@color/theme_primary"
app:headerLayout="@layout/layout_drawer_header"
app:itemIconTint="@color/white"
app:itemTextColor="@color/white"
app:menu="@menu/menu_main" />