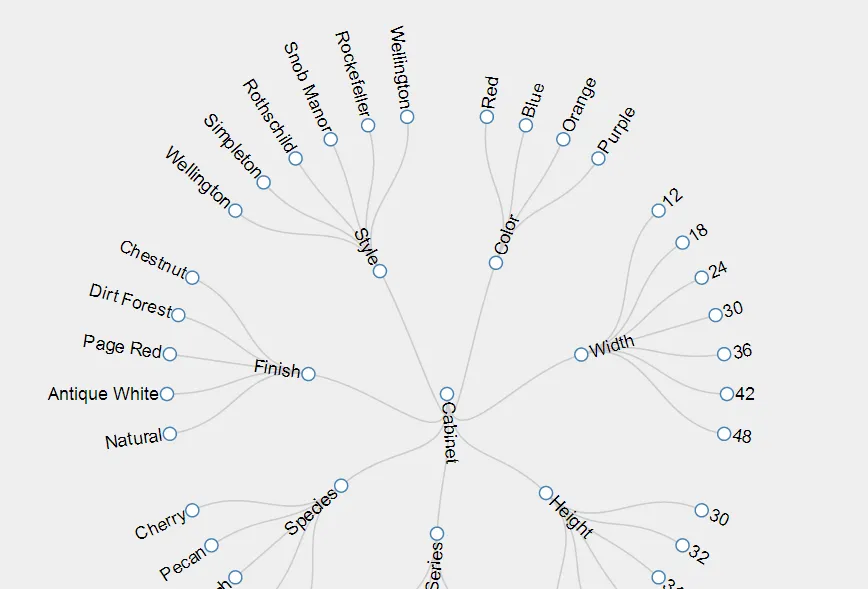
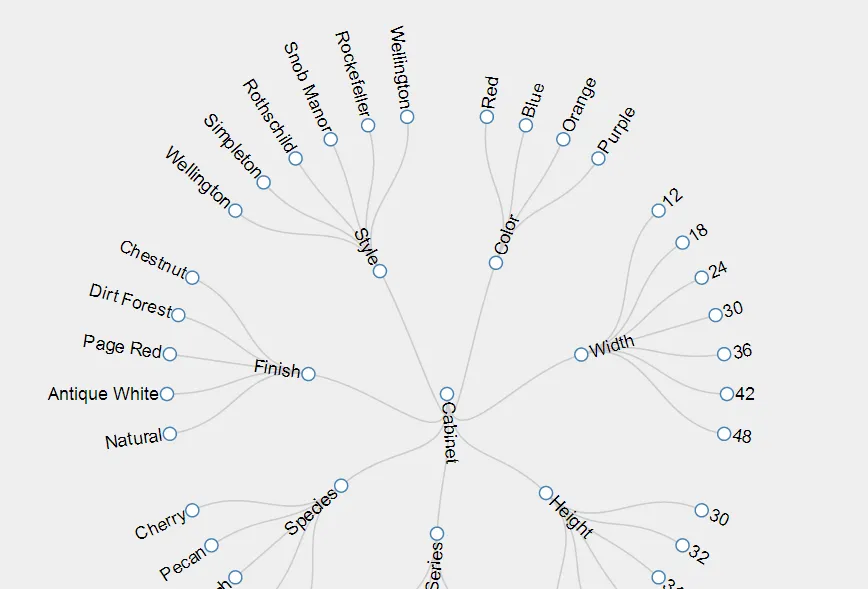
我在D3中通过JSON文档绘制了一个节点链接图。如下所示:

我的目标是在单击子节点时获取其父节点的名称。例如,如果单击“Red”,则希望返回“Color”。
所有使用 .parent 尝试的方法都失败了。在我的调试过程中,我尝试了this、this.parent和this.parent.parent等等,但是它们都没有给我我想要的结果,也看不到我如何获取这些数据。
我可以发布代码或数据或您需要的任何内容,但是我猜我可能会遗漏一些小且微不足道的东西,并希望您能帮助解决问题。
我在D3中通过JSON文档绘制了一个节点链接图。如下所示:

我的目标是在单击子节点时获取其父节点的名称。例如,如果单击“Red”,则希望返回“Color”。
所有使用 .parent 尝试的方法都失败了。在我的调试过程中,我尝试了this、this.parent和this.parent.parent等等,但是它们都没有给我我想要的结果,也看不到我如何获取这些数据。
我可以发布代码或数据或您需要的任何内容,但是我猜我可能会遗漏一些小且微不足道的东西,并希望您能帮助解决问题。
看起来你正在尝试从this中获取父元素,大多数情况下,在D3回调中,这指的是相关联的DOM元素。 你需要实际的节点数据,它将作为第一个参数传递:
node.append("circle")
.on('click', function(node) {
alert(node.parent.name);
});