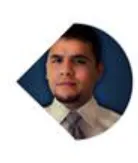
我正在尝试用CSS创建这个设计。这可能吗?

这是我的代码:
.triangle{
border-radius: 50%;
width: 120px;
height: 120px;
}
.triangle img {
width: 120px;
height: 120px;
}
.triangle::after{
right: 150px;
top: 50%;
border: solid transparent;
content:"";
height: 0px;
width: 0px;
position: absolute;
pointer-events: none;
border-color: white;
border-left-color: white;/*white is the color of the body*/
border-width: 60px;
margin-top: -60px
}<div class="triangle">
<img src="http://deskode.com/images/placeholder/team/07.jpg">
</div>三角形已经形成,但与图片不完全相同。
.triangle上使用overflow: hidden应该会有所帮助。 - t.niese