我正在尝试呈现一个d3js力模拟,但我希望确保我的节点不传递错误信息。
使用以下代码显示节点,但由于力布局的动态性质,它有时会将一些节点推出其适当的x坐标位置。
inOrder(){
this.simulation
.force("x", d3.forceX(d => this.xScale(d.value)))
.force("y", d3.forceY(this.height / 2))
.alpha(1).restart();
},
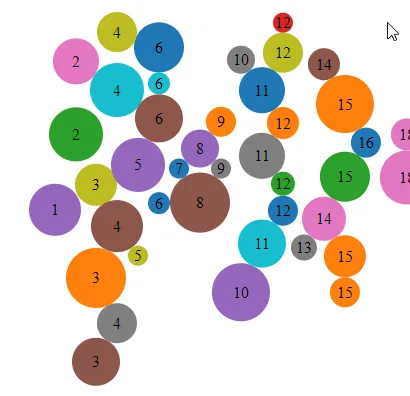
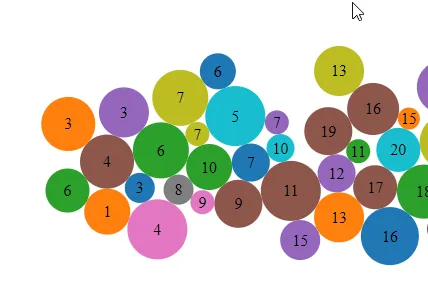
这里有一个极端的例子:数字应该从左到右排列。
 我试图使用fx属性锁定节点的位置:
我试图使用fx属性锁定节点的位置:inOrder(){
this.releases.forEach(x => {
x.fx = this.xScale(x.value)
})
this.simulation
.force("x", d3.forceX(d => this.xScale(d.value)))
.force("y", d3.forceY(this.height / 2))
.alpha(1).restart();
},
这段代码可以保留x轴位置,但是当调用inOrder方法时,节点会瞬间跳到它们最终的x轴位置。这破坏了力学仿真的流畅和动态性。
有没有办法同时做到两者兼备?也许可以使用.on("end", () => {})或.on("tick", () => {})事件处理器吗?
Mike Bostock (https://stackoverflow.com/users/365814/mbostock) 和 Shan Carter 创建了一些作品,启发了我在这里所尝试的:
点击 Changes 和 Department totals 选项卡之间进行切换 https://archive.nytimes.com/www.nytimes.com/interactive/2012/02/13/us/politics/2013-budget-proposal-graphic.html?hp
点击 The Overall Picture 和 View By Industry 选项卡之间进行切换 https://archive.nytimes.com/www.nytimes.com/interactive/2013/05/25/sunday-review/corporate-taxes.html