这是我的d3力导向图:
(请运行代码片段)
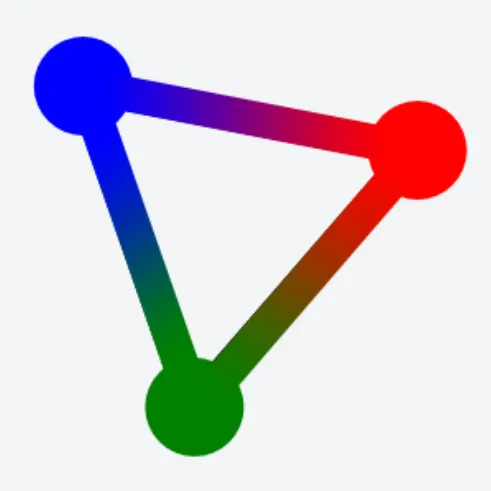
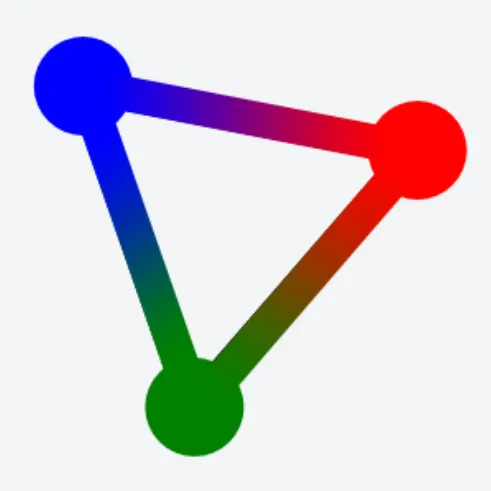
这是我的目标:
 如何实现呢?我该如何在节点之间的链接上应用渐变效果?
如果有不清楚的地方,请随时问我。
谢谢!
如何实现呢?我该如何在节点之间的链接上应用渐变效果?
如果有不清楚的地方,请随时问我。
谢谢!
var width = 600,
height = 600;
var svg = d3.select('body').append('svg')
.attr('width', width)
.attr('height', height);
var color = d3.scale.category20();
var dataNodes = [
{ x: width/3, y: height/3 , group: 0, color: 'blue'},
{ x: 2*width/3, y: height/3, group: 1, color: 'red' },
{ x: width/2, y: 2*height/3, group: 2, color: 'green'}
];
var dataLinks = [
{ source: 0, target: 1},
{ source: 1, target: 2},
{ source: 2, target: 0}
];
var force = d3.layout.force()
.charge(-400)
.linkDistance(height/2)
.size([width, height])
.linkStrength(1.3)
.friction(0.8)
.gravity(0.9);
force
.nodes(dataNodes)
.links(dataLinks)
.start();
var link = svg.selectAll(".link")
.data(dataLinks)
.enter().append("line")
.attr("class", "link");
var node = svg.selectAll(".node")
.data(dataNodes)
.enter().append("circle")
.attr("class", function(d){ return "node " + d.color})
.attr("r", width/20)
.call(force.drag);
node.append("title")
.text(function(d) { return d.color; });
force.on('tick', function() {
link.attr("x1", function(d) { return d.source.x; })
.attr("y1", function(d) { return d.source.y; })
.attr("x2", function(d) { return d.target.x; })
.attr("y2", function(d) { return d.target.y; });
node.attr("cx", function(d) { return d.x; })
.attr("cy", function(d) { return d.y; });
});.node {
fill: #ccc;
stroke: #fff;
stroke-width: 0;
}
.node.blue {
fill: blue;
}
.node.red {
fill: red;
}
.node.green {
fill: green;
}
.link {
fill: none;
stroke: black;
stroke-width: 20px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/d3/3.4.11/d3.min.js"></script> 如何实现呢?我该如何在节点之间的链接上应用渐变效果?
如果有不清楚的地方,请随时问我。
谢谢!
如何实现呢?我该如何在节点之间的链接上应用渐变效果?
如果有不清楚的地方,请随时问我。
谢谢!