我刚刚开始学习AngularJS,正在参加一门在线课程。
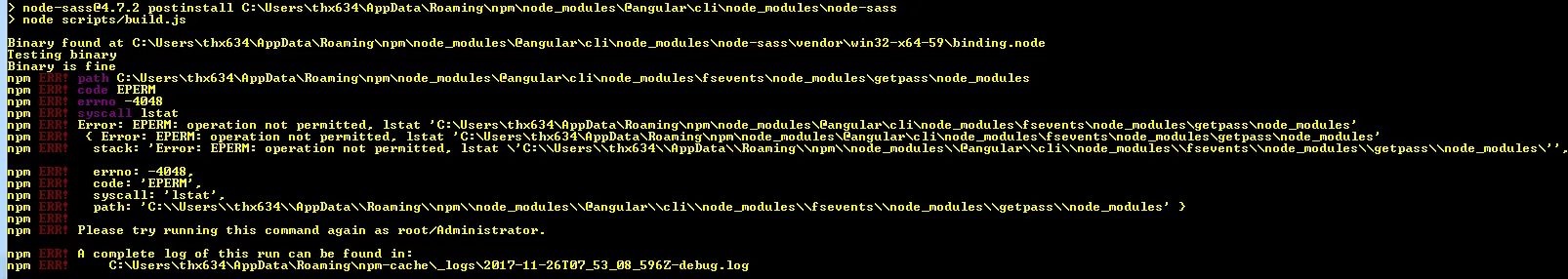
我正试图在运行Windows 7的工作电脑上安装angular CLI。我以管理员身份打开命令行并运行npm install -g @angular/cli。安装开始后几分钟后,我收到一个错误:

我看到“操作不允许”的通知,但我是计算机的管理员,并且我是以管理员身份运行的命令行。
我做错了什么? 我在家里的笔记本电脑上进行了同样的安装,成功了。
我正在与我们的IT支持团队核实其他可能的原因,并将感激任何帮助。
这不是 Fail to install npm package “npm ERR! errno -4048” 或 npm install -g angular-cli fails 的重复。
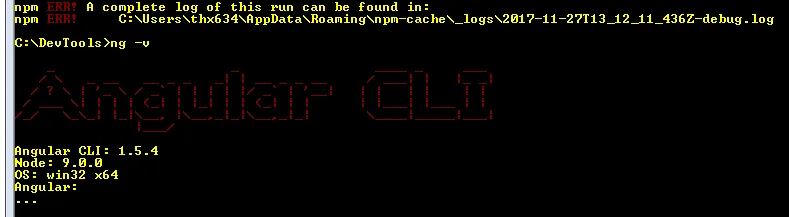
这是正确的吗? Angular CLI被安装了吗?

fsevents库用于监视文件系统中的文件保存操作。尽管安装时出现错误,但它仍可用于Angular CLI。该功能称为热模块替换,是一个开发时的特性。因此,在HMR无法工作之前,您可以忽略该错误。 - AndreyAngular-cli的安装。 - Binyamin Regev