我的朋友,
请尝试执行命令: npm cache clean --force。也许是因为你的npm缓存出现了混乱。
2
--force 禁用了推荐的保护措施。是否有以 "npm ERR!" 开头的行? - 0xLogN可能是您的 Node 版本问题。建议您重新安装 Node 并再次尝试。
或者您也可以尝试使用 npm cache clean --force 清除 Node 缓存。
3
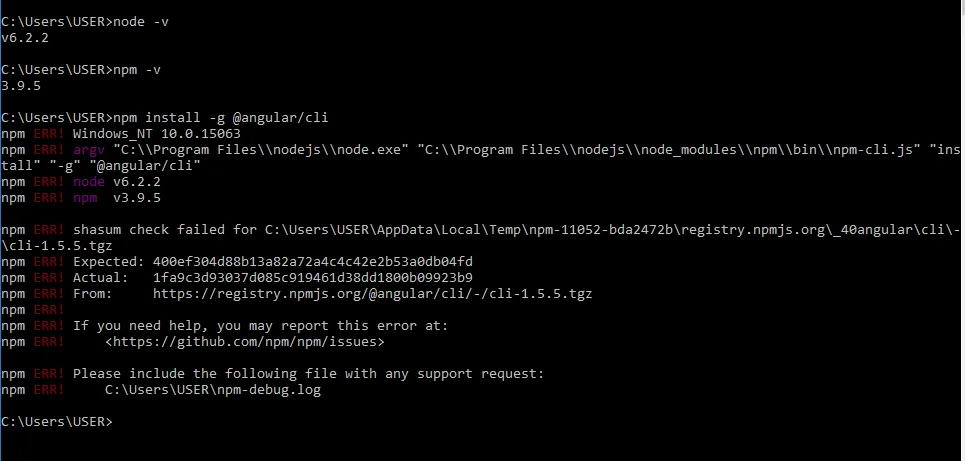
- node-v8.9.1-x64。
- node-v9.2.0-x64
- 目前安装的是node-v9.2.0-x86,但对我来说不起作用。
Npm注册表列表
- https://registry.npmjs.org/(默认)
- https://r.cnpmjs.org/
- https://registry.npm.taobao.org/
- https://registry.nodejitsu.com/
- https://skimdb.npmjs.com/registry
要切换只需输入
npm config set registry "https://registry.npmjs.org/"
用上面的url替换注册表url,检查哪个适合你。
我来自印度,所以我使用了https://r.cnpmjs.org/,同样的错误也得到了解决。
注意:请使用npm cache clear(清除缓存)和npm cache verify(验证是否已清除),这种方法对我有效。
2
npm config set registry "https://registry.npmjs.org/"
虽然有些警告,但无妨!人生苦短,不必过于担心。(顺便说一句,一切都正常运行)
尝试导航到/usr/local/bin并检查是否存在名为ng的文件,如果是,则执行rm -r ng以删除该文件。然后您可以尝试sudo npm i -g @angular/cli@latest进行安装,这将是一个成功的安装。
(为那些可能在未来遇到此问题的人编写此内容)
最有可能的问题是npm缓存。只需通过命令清除您的npm缓存即可
npm cache clean --force
应该可以正常工作。
卸载您的节点包。 然后尝试以下操作
从https://nodejs.org/en/download/安装最新的节点包
通过以下方式检查您的节点和npm版本
node -v
npm -v
- 现在通过以下方式安装Angular的最新版本
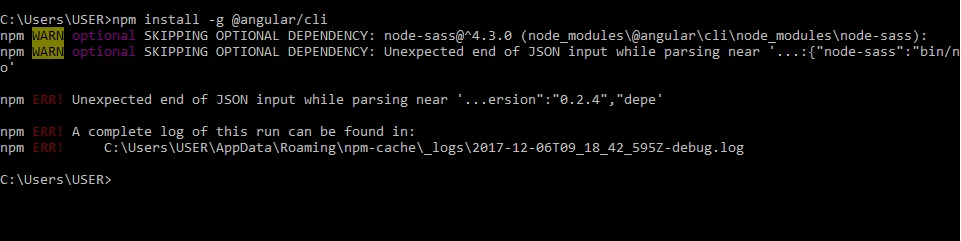
npm install -g @angular/cli
- 通过以下方式检查Angular版本
ng v
- 现在开始从https://angular.io/guide/quickstart创建您的应用程序
- 确保您的控制台以管理员身份运行,
- 重新安装
node和npm - 重新安装
angular/cli
我正在使用Hyperledger进行编程,需要使用特定的Node版本8,因此无法使用最新的Angular安装程序。也许我可以推荐另一种替代方案?
进入目录
npm install
npm start
你也可以清理你的npm缓存,但如果一种方法不起作用,请尝试另一种方法。
我曾经遇到过这种情况,看起来我必须指定 Angular CLI 的版本:
https://github.com/angular/angular-cli/issues/11589
例如:
npm install -g @angular/cli@1.5.0
原文链接



/目录下,package.json 解析失败。 - Rach Chen