这是一个简单的问题,但却使我感到困惑。我有第一个活动和详细信息活动,如下所示。
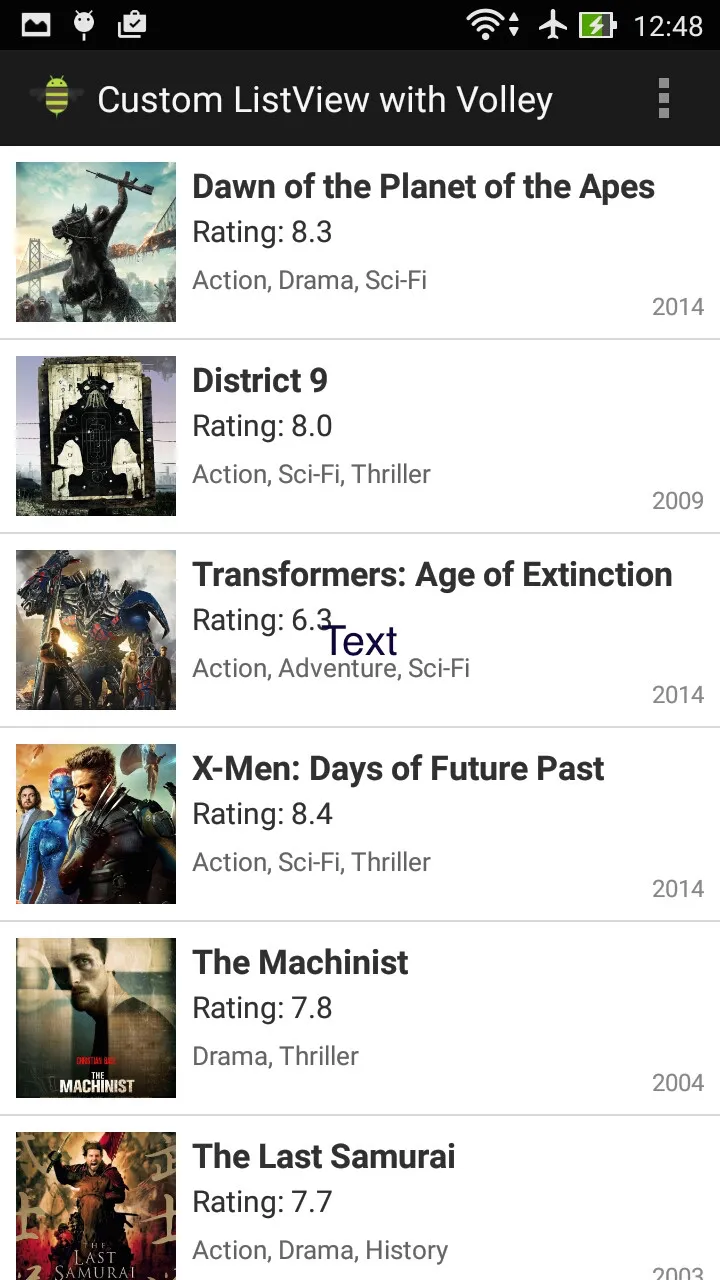
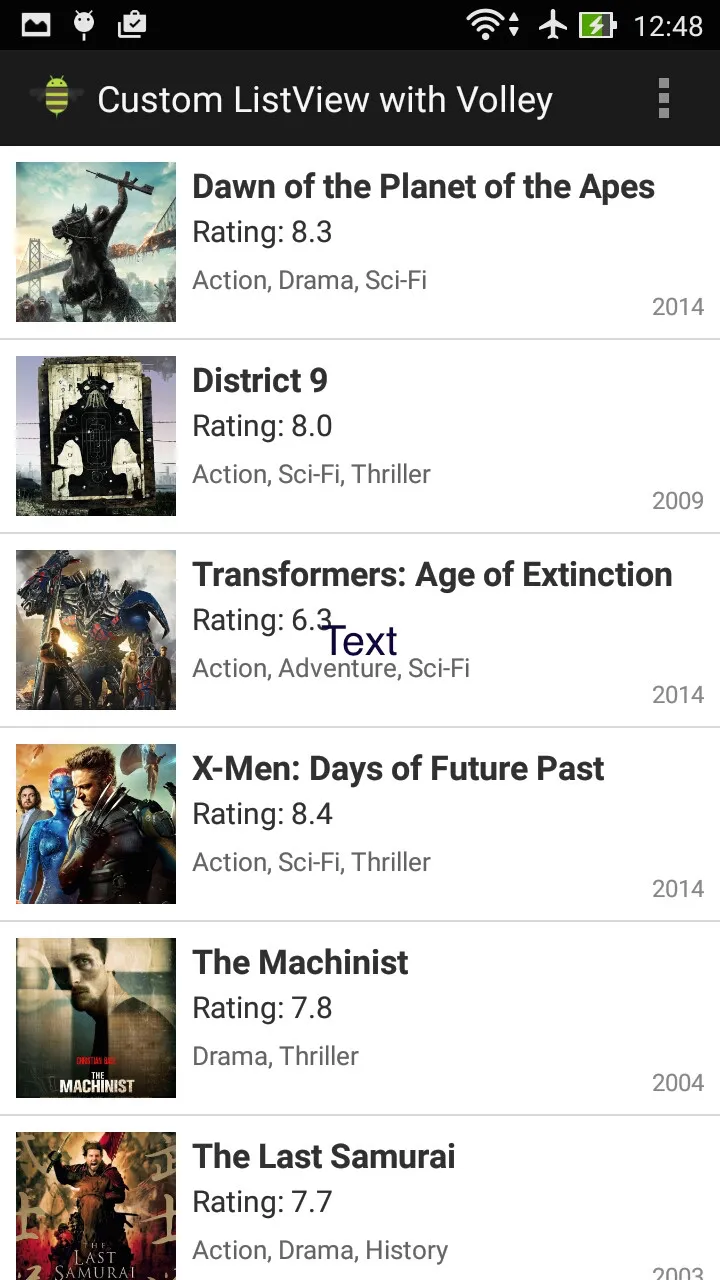
第一个活动: 第二个活动:
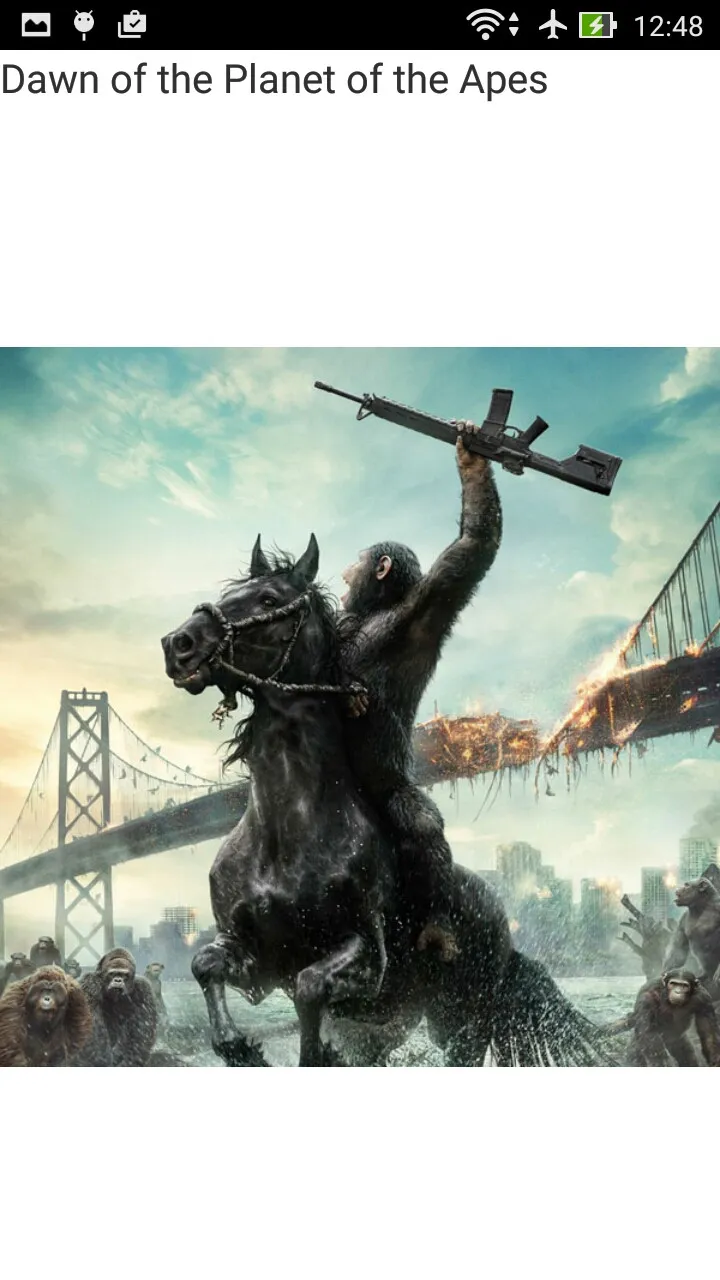
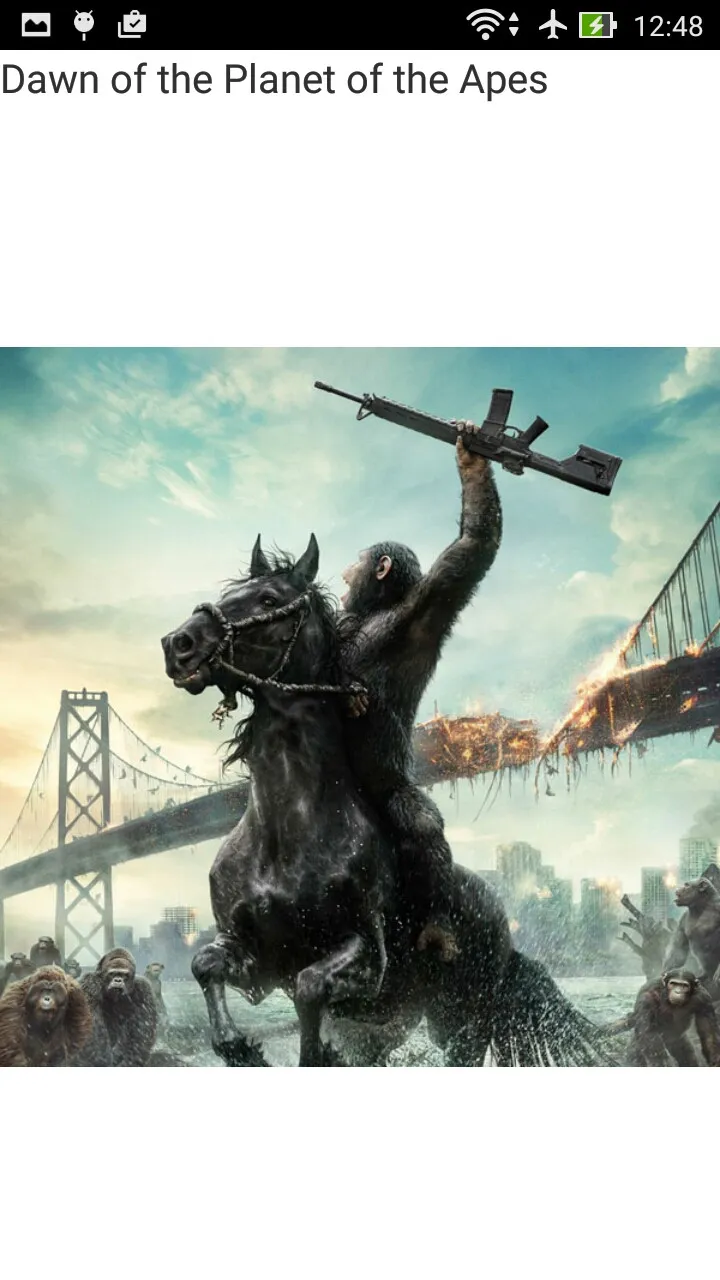
第二个活动:
 第一个活动作为一个使用Volley下载JSON数据的列表视图,我能够将标题和图片发送到详细信息活动,但现在我想将传递的图片设置为详细信息活动的背景图片。以下是我的第一个活动代码:
第一个活动作为一个使用Volley下载JSON数据的列表视图,我能够将标题和图片发送到详细信息活动,但现在我想将传递的图片设置为详细信息活动的背景图片。以下是我的第一个活动代码:
MainActivity:
第一个活动:
 第二个活动:
第二个活动:
 第一个活动作为一个使用Volley下载JSON数据的列表视图,我能够将标题和图片发送到详细信息活动,但现在我想将传递的图片设置为详细信息活动的背景图片。以下是我的第一个活动代码:
第一个活动作为一个使用Volley下载JSON数据的列表视图,我能够将标题和图片发送到详细信息活动,但现在我想将传递的图片设置为详细信息活动的背景图片。以下是我的第一个活动代码:MainActivity:
public class MainActivity extends Activity {
// Log tag
private static final String TAG = MainActivity.class.getSimpleName();
// Movies json url
private static final String url = "http://api.androidhive.info/json/movies.json";
private ProgressDialog pDialog;
private List<Movie> movieList = new ArrayList<Movie>();
private ListView listView;
private CustomListAdapter adapter;
private static String Title="title";
private static String bitmap="thumbnailUrl";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Intent newActivity2=new Intent();
setResult(RESULT_OK, newActivity2);
listView = (ListView) findViewById(R.id.list);
adapter = new CustomListAdapter(this, movieList);
listView.setAdapter(adapter);
pDialog = new ProgressDialog(this);
// Showing progress dialog before making http request
pDialog.setMessage("Loading...");
pDialog.show();
// changing action bar color
getActionBar().setBackgroundDrawable(
new ColorDrawable(Color.parseColor("#1b1b1b")));
// Creating volley request obj
JsonArrayRequest movieReq = new JsonArrayRequest(url,
new Response.Listener<JSONArray>() {
@Override
public void onResponse(JSONArray response) {
Log.d(TAG, response.toString());
pDialog.dismiss();
// Parsing json
for (int i = 0; i < response.length(); i++) {
try {
JSONObject obj = response.getJSONObject(i);
Movie movie = new Movie();
movie.setTitle(obj.getString("title"));
movie.setThumbnailUrl(obj.getString("image"));
movie.setRating(((Number) obj.get("rating"))
.doubleValue());
movie.setYear(obj.getInt("releaseYear"));
// Genre is json array
JSONArray genreArry = obj.getJSONArray("genre");
ArrayList<String> genre = new ArrayList<String>();
for (int j = 0; j < genreArry.length(); j++) {
genre.add((String) genreArry.get(j));
}
movie.setGenre(genre);
// adding movie to movies array
movieList.add(movie);
} catch (JSONException e) {
e.printStackTrace();
}
}
// notifying list adapter about data changes
// so that it renders the list view with updated data
adapter.notifyDataSetChanged();
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
if (error instanceof NoConnectionError){
Toast.makeText(getBaseContext(), "Bummer..There's No Internet connection!", Toast.LENGTH_LONG).show();
}
}
});
// Adding request to request queue
AppController.getInstance().addToRequestQueue(movieReq);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
String name = ((TextView) view.findViewById(R.id.title)).getText().toString();
bitmap = ((Movie)movieList.get(position)).getThumbnailUrl();
Intent intent = new Intent(MainActivity.this, Detail.class);
intent.putExtra(Title, name);
intent.putExtra("images", bitmap);
startActivity(intent);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
这是详情页活动:
public class Detail extends Activity{
private static String Title = "title";
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.detail);
getActionBar().hide();
Intent i = getIntent();
ImageLoader imageLoader = AppController.getInstance().getImageLoader();
String name = i.getStringExtra(Title);
String bitmap = i.getStringExtra("images");
NetworkImageView thumbNail = (NetworkImageView) findViewById(R.id.thumbnail);
thumbNail.setImageUrl(bitmap, imageLoader);
TextView lblname = (TextView) findViewById(R.id.name_label);
lblname.setText(name);
}
public void onClickHandler(View v){
switch(v.getId()){
case R.id.thumbnail:startActivity(new Intent(this,MainActivity.class));
}
}
}
如果需要的话,我可以上传更多的代码。
自定义列表适配器:
public class CustomListAdapter extends BaseAdapter {
private Activity activity;
private LayoutInflater inflater;
private List<Movie> movieItems;
ImageLoader imageLoader = AppController.getInstance().getImageLoader();
public CustomListAdapter(Activity activity, List<Movie> movieItems) {
this.activity = activity;
this.movieItems = movieItems;
}
@Override
public int getCount() {
return movieItems.size();
}
@Override
public Object getItem(int location) {
return movieItems.get(location);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (inflater == null)
inflater = (LayoutInflater) activity
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
if (convertView == null)
convertView = inflater.inflate(R.layout.list_row, null);
if (imageLoader == null)
imageLoader = AppController.getInstance().getImageLoader();
NetworkImageView thumbNail = (NetworkImageView) convertView
.findViewById(R.id.thumbnail);
TextView title = (TextView) convertView.findViewById(R.id.title);
TextView rating = (TextView) convertView.findViewById(R.id.rating);
TextView genre = (TextView) convertView.findViewById(R.id.genre);
TextView year = (TextView) convertView.findViewById(R.id.releaseYear);
// getting movie data for the row
Movie m = movieItems.get(position);
// thumbnail image
thumbNail.setImageUrl(m.getThumbnailUrl(), imageLoader);
// title
title.setText(m.getTitle());
// rating
rating.setText("Rating: " + String.valueOf(m.getRating()));
// genre
String genreStr = "";
for (String str : m.getGenre()) {
genreStr += str + ", ";
}
genreStr = genreStr.length() > 0 ? genreStr.substring(0,
genreStr.length() - 2) : genreStr;
genre.setText(genreStr);
// release year
year.setText(String.valueOf(m.getYear()));
return convertView;
}
}
和 detail.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#ffffff" >
<com.android.volley.toolbox.NetworkImageView
android:id="@+id/thumbnail"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="42dp"
tools:ignore="ContentDescription"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical" >
<TextView
android:id="@+id/name_label"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
android:divider="@color/list_divider"
android:dividerHeight="1dp" />
</LinearLayout>
</RelativeLayout>我对这方面是个新手,所以任何帮助都将不胜感激。非常感谢!