好的。
我正在使用Bootstrap的轮播组件,但是替换了原本的字形图标为自定义图片。
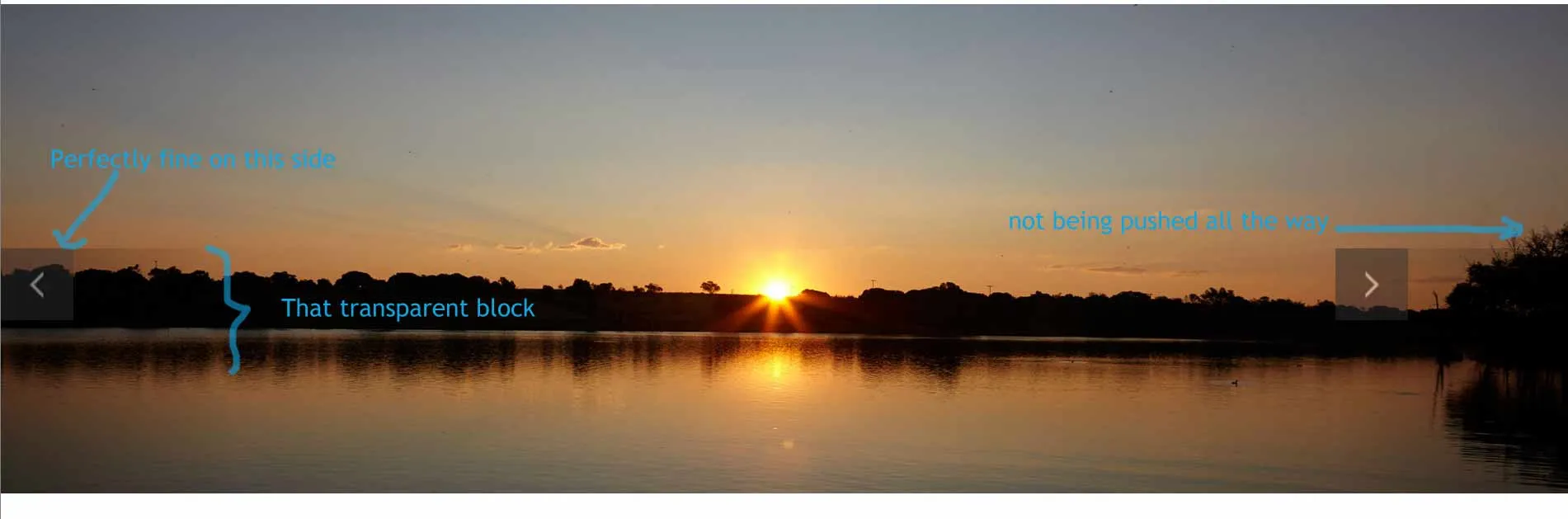
然而问题是图片被放在了轮播组件的边缘。左箭头在左上方,右图片在右上方。
我尝试过更改位置,虽然可行,但当窗口大小变化后就会失效。 而且我不知道如何定位代码以忽略光标悬停时出现的阴影。
这是HTML代码。
<div class="container-fluid banner_fluid">
<div class="carousel slide" data-ride="carousel" id="carousel_slider">
<div class="carousel-inner">
<div class="item active">
<img src="images/home_banner_1.jpg" alt="home slide 1" />
</div>
<div class="item">
<img src="images/home_banner_2.jpg" alt="home slide 1" />
</div>
<div class="item">
<img src="images/home_banner_3.jpg" alt="home slide 1" />
</div>
</div>
<div href="#carousel_slider" class="left carousel-control" data-slide="prev">
<span>
<img src="images/chevron_left.jpg" />
</span>
</div>
<div href="#carousel_slider" class="right carousel-control" data-slide="next">
<span>
<img src="images/chevron_right.jpg" />
</span>
</div>
</div>
</div>
我正在使用开发人员工具快速查看和测试不同选项。 但是绝对定位不起作用。有没有其他方法使它们出现在与原始 glyphicon 相同的位置并做出响应呢?
带有建议修复的图像...
到目前为止在代码中所做的更改是将 CSS 和 img-responsive 添加到走马灯控件本身的类中。
------------- banner ----------------*/
.banner_fluid {
padding-left:0;
padding-right:0;
}
.carousel-control {
position: absolute;
top: 50%; /* pushes the icon in the middle of the height */
z-index: 5;
display: inline-block;
我尝试过的其他代码都可以在桌面视图下正常显示效果。