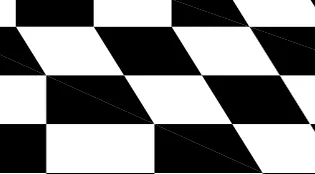
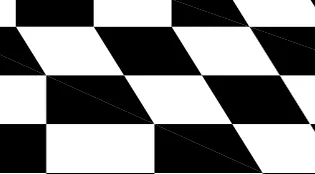
如果你在没有启用WebGL的情况下查看http://stemkoski.github.io/Three.js/Wireframe.html,你会看到一条白色的对角线穿过了纹理。这只发生在CanvasRenderer中。有人知道如何解决吗?


如果你在没有启用WebGL的情况下查看http://stemkoski.github.io/Three.js/Wireframe.html,你会看到一条白色的对角线穿过了纹理。这只发生在CanvasRenderer中。有人知道如何解决吗?


CanvasRender的一种副作用。您可以通过设置material.overdraw = 0.5或介于0和1之间的某个数字来补偿它们。CanvasRender时,棋盘图案中的失真在ThreeJS Cube texture strange visual的答案中有说明。Material.overdraw曾经是一个布尔值,现在是一个数字。