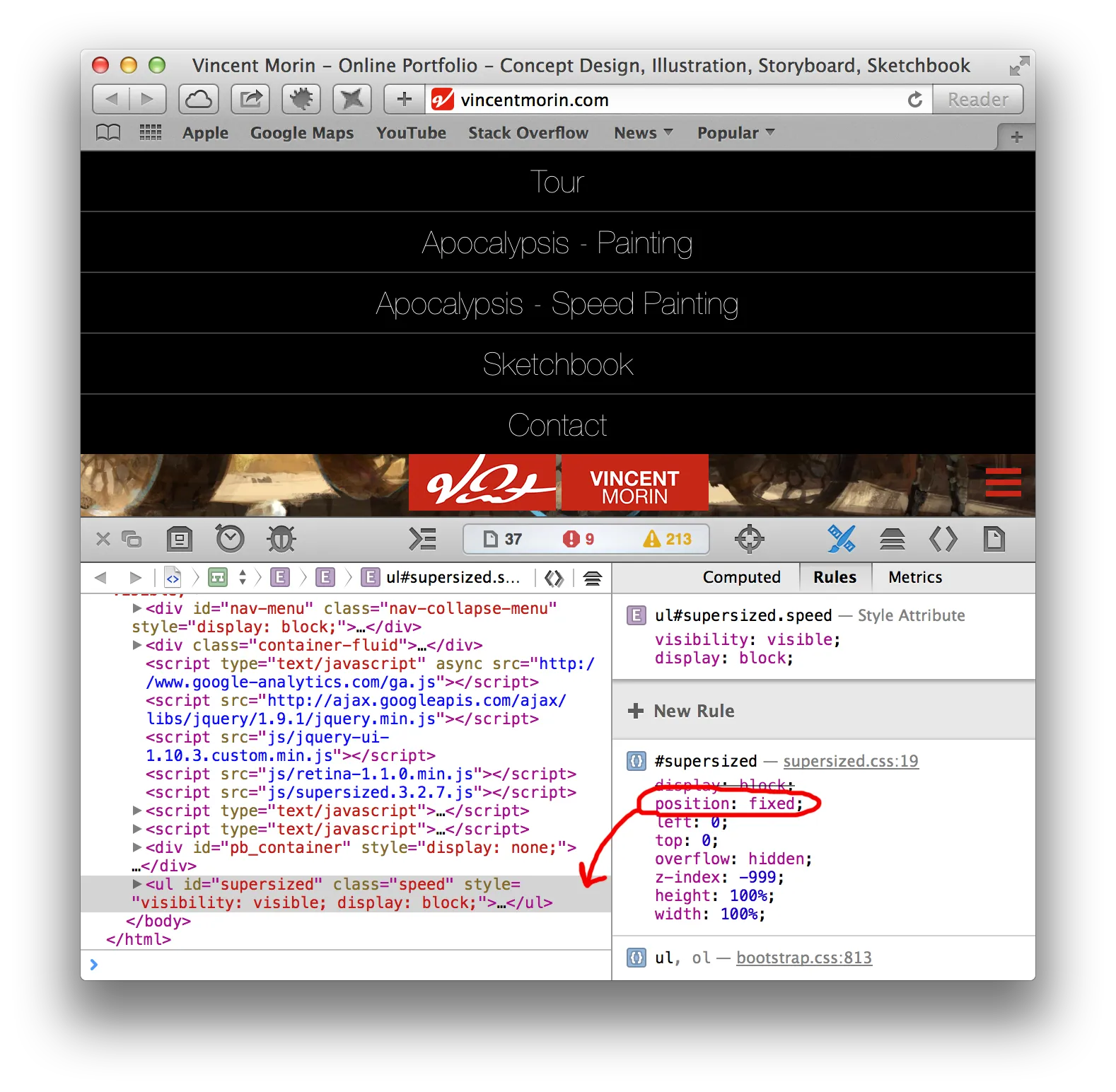
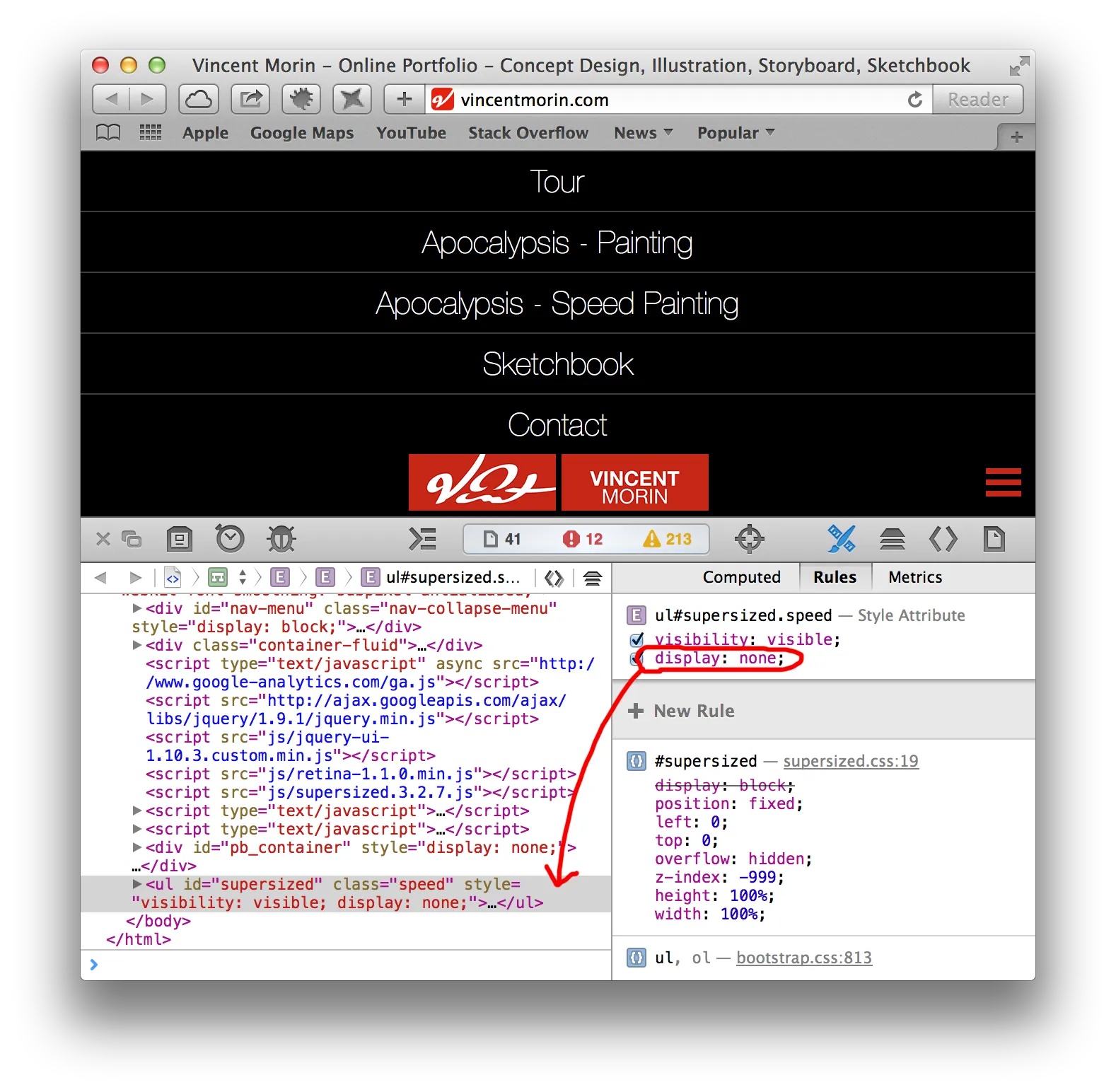
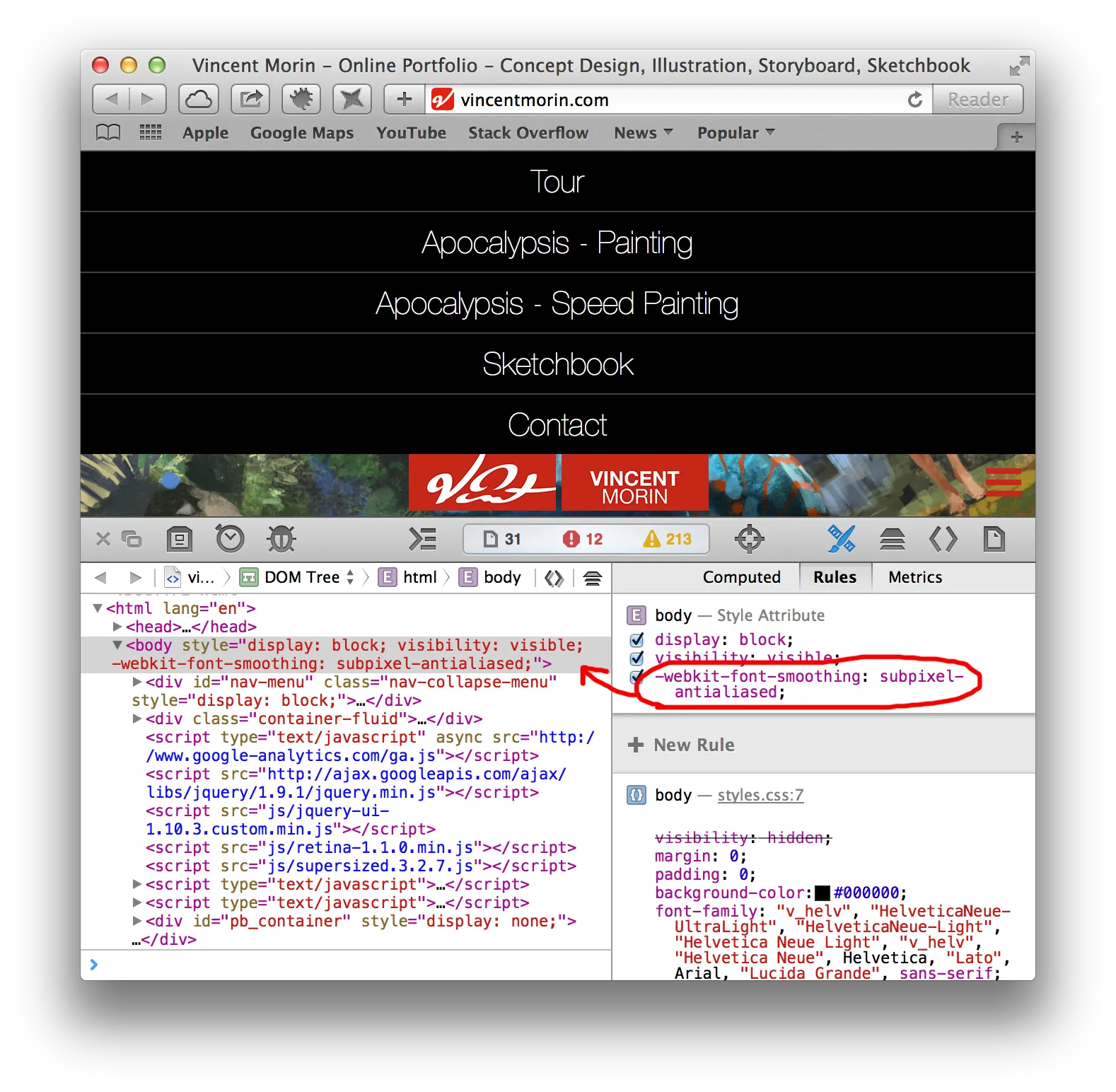
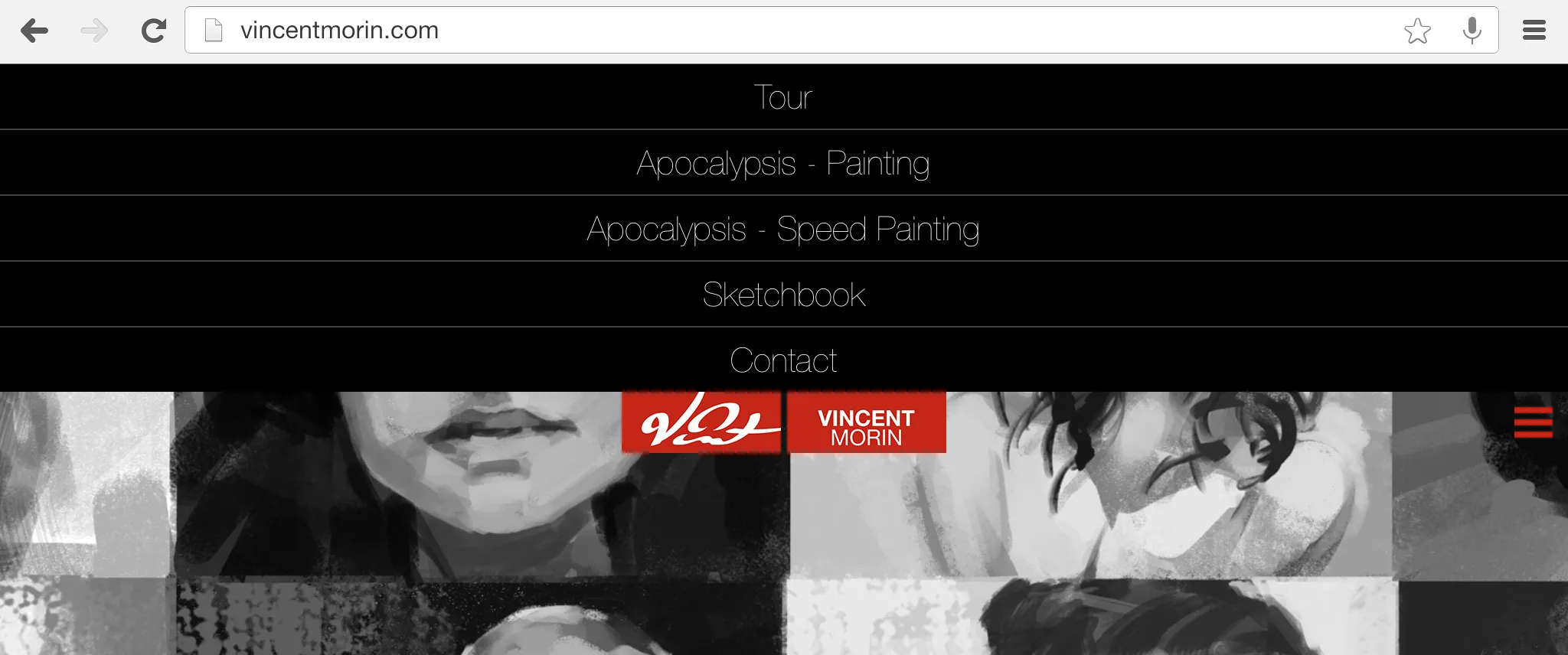
我在Safari浏览器上访问vincentmorin.com网站时遇到了字体问题。如果您单击屏幕右上角的图标,您会发现下拉菜单中的字体看起来很奇怪(细且模糊)。

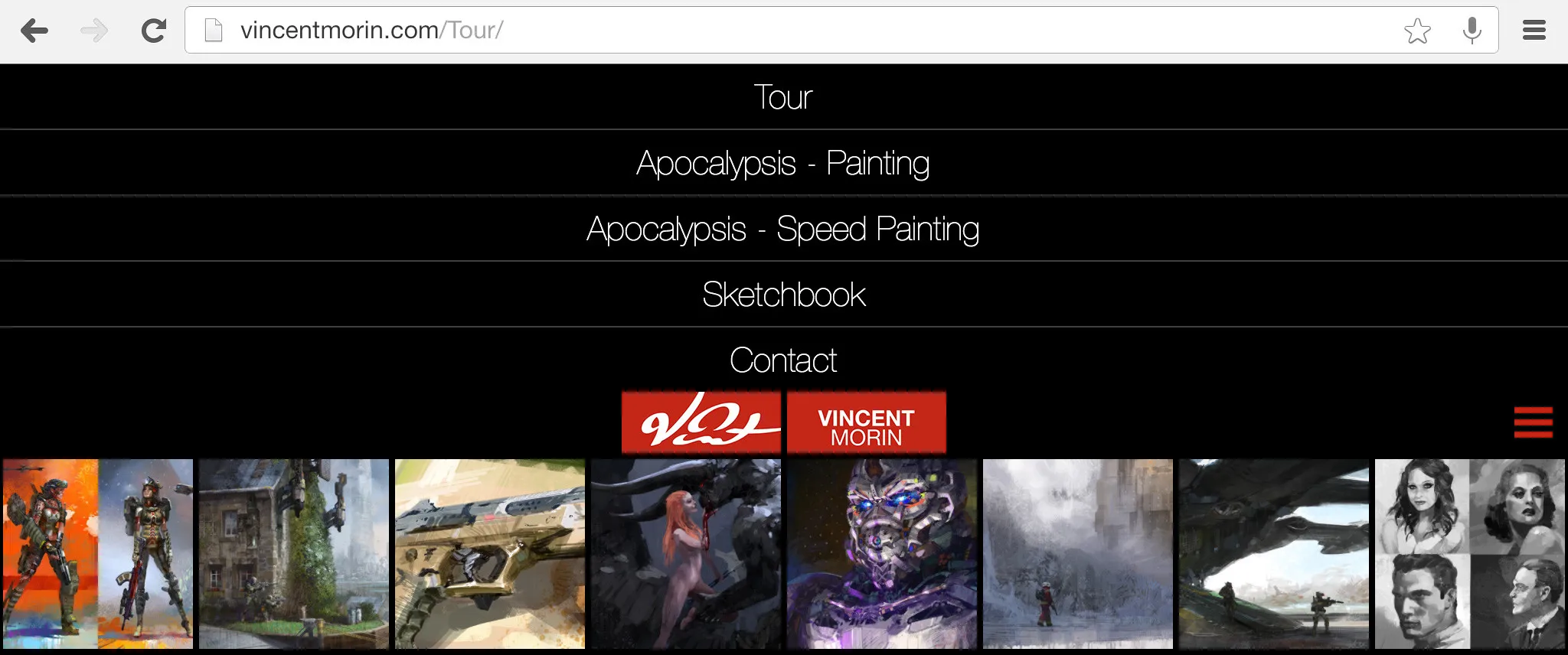
我认为问题是由Supersized JS插件引起的。如果您查看另一个未调用Supersized插件的页面(例如:vincentmorin.com/Tour),则菜单看起来很好。

还可以在这里查看: vincentmorin.com/dev,你会发现问题只在加载第一张幻灯片时出现。很奇怪!
有人知道是什么原因引起的吗?
谢谢。