Google字体在Safari上无法使用
5
您的CSS不仅应该包含
font-family: 'Source Sans Pro', sans-serif;
它还应该具有FONT-STYLE和FONT-WEIGHT的值:
font-family: 'Source Sans Pro', sans-serif;
font-weight: 900;
font-style: italic;
如果你使用的字体包含像这样的值,比如:
https://fonts.googleapis.com/css?family=Source+Sans+Pro:900italic2
font-style 和 font-weight 有效。我正在使用导入到 sass 文件中的字体的斜体版本,在 Chrome 上可以工作,但在 Safari 上需要 font-style 和 font-weight。 - timhc222018年更新
我曾经遇到过这个问题,不得不提供更多的字体文件格式来解决。我有些惊讶于2018年再次遇到这个问题。但事实证明,我的问题并不在于文件格式,而仅仅是没有正确请求和指定字体粗细。
如果我们没有自定义从谷歌请求此字体的URL,我们的链接标签将如下所示:
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro" rel="stylesheet">
我们来看一下请求的URL中有什么。它将包含几个类似这样的字体规则:
/* latin */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 400;
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url(https://fonts.gstatic.com/s/sourcesanspro/v11/6xK3dSBYKcSV-LCoeQqfX1RYOo3qOK7l.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
请注意font-weight属性。它被指定为400,这是一种“正常”加粗字体的权重。一些浏览器能够将此字体变成粗体并且看起来还算不错。这被称为“faux bold”。虚拟加粗永远无法像手工加粗字体那样好看。而且在一些浏览器上(特别是移动Safari),它会显得很糟糕。
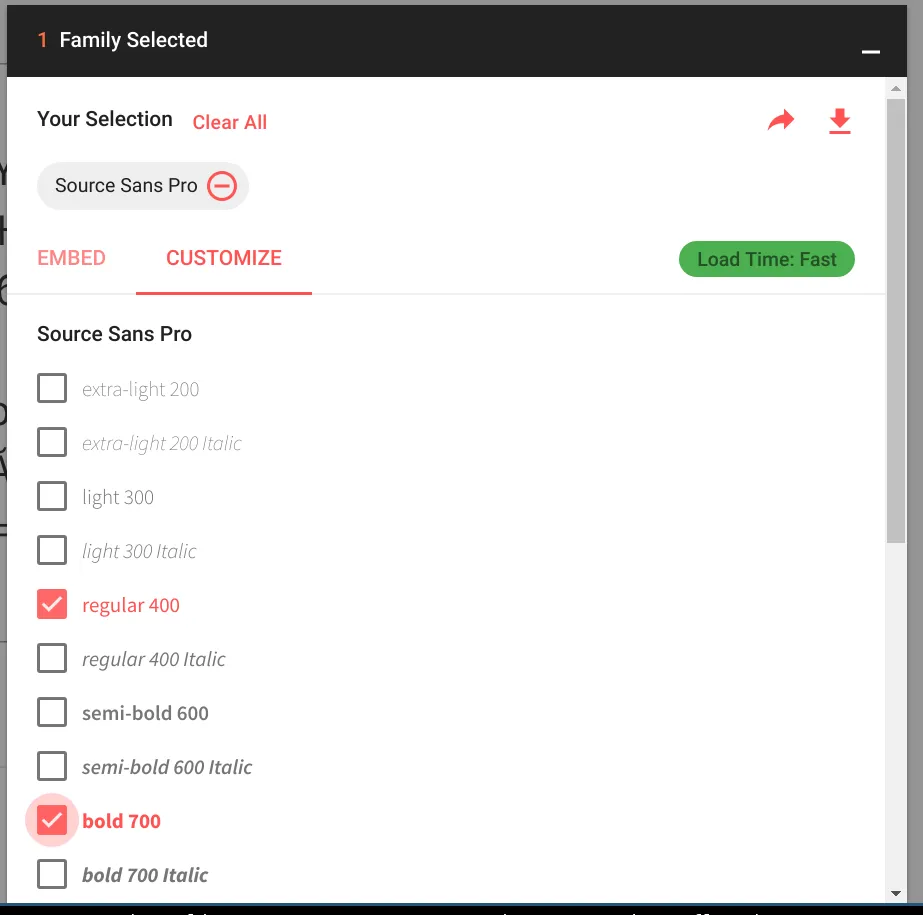
解决方法是请求并指定实际的字体加粗程度变体。在我的情况下,它看起来是这样的:
这将产生以下链接标签:
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,700&subset=latin-ext" rel="stylesheet">
如果你查看该URL的内容,你会发现那里已经有了font-weight: 700字体规则的条目。
现在,如果我想在我的h1标签中使用该字体的粗体版本,我将使用以下CSS代码。
h1 {
font-family: 'Source Sans Pro', sans-serif;
font-weight: 700;
}
大多数浏览器会自动将h1设置为font-weight: bold。如果我想利用这个默认设置,就必须提供自己的font-face规则。我可以通过简单复制Google提供的font-face规则,并将font-face: 700替换为font-face: bold,然后将这些更改后的规则放在自己的css中。
因此,这条规则:
/* latin */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 700;
src: local('Source Sans Pro Bold'), local('SourceSansPro-Bold'), url(https://fonts.gstatic.com/s/sourcesanspro/v11/6xKydSBYKcSV-LCoeQqfX1RYOo3ig4vwlxdu.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
将变成这样:
/* latin */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: bold;
src: local('Source Sans Pro Bold'), local('SourceSansPro-Bold'), url(https://fonts.gstatic.com/s/sourcesanspro/v11/6xKydSBYKcSV-LCoeQqfX1RYOo3ig4vwlxdu.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
现在使用font-family: 'Source Sans Pro'的h1标签将使用正确的字体变体。
如果您想了解更详细的内容,请查看这篇2012年的A List Apart文章。
1
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css2?family=Calibri:ital,wght@0,400;0,700;1,400;1,700&display=swap" /> ,但如果我复制CSS,则它可以正常工作。 - nZeus由于某些奇怪的原因,我在使用谷歌提供的一些网络字体时遇到了这种情况......当发生这种情况时,我通常会将它们上传至我的服务器并/或者使用fontsquirrel进行转换....无论什么版本的Safari都应该能够接受TTF文件:
3
.woff文件提供-http://fonts.googleapis.com/css?family=Nunito:300-这表明http://caniuse.com/woff Safari 5.1+可以使用.woff文件,尽管我刚在5.1.7(Windows Safari)中检查了OP的站点,但字体无法工作。 - Nick Rbody{
font-family: roboto, Arial, sans-serif;
}
为了
body{
font-family: 'roboto', Arial, sans-serif;
}
Chrome在不使用引号的情况下能够完美运行,但Safari却不能。
2
我曾经遇到这样一个问题,使用谷歌网页字体(Londrina)时,在Safari(Windows版)中无法显示,因为我使用了text-rendering: optimizeLegibility;。在删除该代码后,问题解决了。
2
这是我在2021年发生的事情。必须将URL中的&符号更改为&。
<link href="https://fonts.googleapis.com/css2?family=Roboto+Slab:wght@300;700&display=swap" rel="stylesheet">
2
<link href="https://fonts.googleapis.com/........" rel="stylesheet">
...变成这样:
<link href="https://fonts.googleapis.com/........" rel="stylesheet" type="text/css" />
我的解决方案是在文件的元素中的元素中添加
type属性,并将值设置为text/css。希望这能帮助到某个人。
为了使字体在Safari中显示,我们需要更改字体链接:
<link href="https://fonts.googleapis.com/css?family=Montserrat:thin,extra-light,light,100,200,300,400,500,600,700,800" rel="stylesheet">
转换为:
<link href="https://fonts.googleapis.com/css?family=Montserrat:thin,extra-light,light,100,200,300,400,500,600,700,800&display=swap" rel="stylesheet">
我们需要在链接的末尾添加"&display=swap"。
其余的CSS代码如下:
html, body {font-family: 'Montserrat', sans-serif; font-size: 20px; font-weight: 300; font-style:normal;}
我曾经也遇到同样的问题,但是在 URL 中在 css 后添加数字 2,问题得以解决。
之前的 URL:
https://fonts.googleapis.com/css?family=Chivo:wght@400;500;600;700&display=swap
之后
https://fonts.googleapis.com/css2?family=Chivo:wght@400;500;600;700&display=swap
原文链接



ul标签。 - Nick R<ul>标签上使用了font-weight:bold,这会导致字体在Chrome和Safari中看起来非常不同 - 如果您查看此图像,可以在其中关闭font-weight:bold的Safari网站:http://i.imgur.com/tBvw25F.png基本上不要使用字体的“轻”版本,并尝试在CSS中将其加粗,而是使用字体的“bold 700”版本- http://www.google.com/fonts#UsePlace:use/Collection:Nunito - Nick R