我正在做类似这样的事情:
我正在进行以下操作:
JFrame frame = new JFrame();
frame.setSize(216, 272);
frame.setVisible(true);
frame.setLocationRelativeTo(null);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel jp = new JPanel();
GridLayout gl = new GridLayout(10, 2);
jp.setLayout(gl);
//this an an 18x18 png
Image img = ImageIO.read(new File("C:\\Users\\Josh\\workspace\\src\\red.png"));
for(int ii=0; ii < 20; ii++)
{
JPanel buttonPanel = new JPanel();
JButton jb1 = new JButton(new ImageIcon(img));
jb1.setBorder(BorderFactory.createEmptyBorder());
buttonPanel.add(jb1);
jp.add(buttonPanel);
}
frame.add(jp);
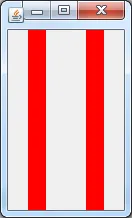
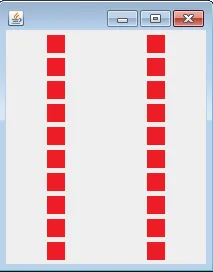
这将产生以下结果:

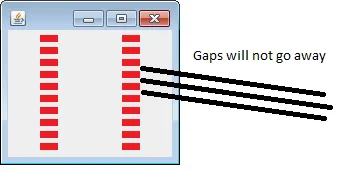
无论我如何调整图像大小或使用frame.size(),我都无法消除垂直间隙。一个块的顶部和另一个块的底部之间总是有空间。

有人知道如何消除一个按钮底部和下一个按钮顶部之间的间隙吗?