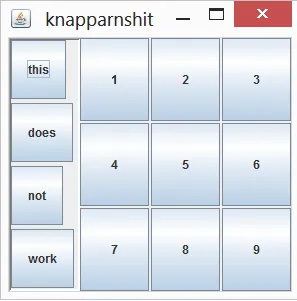
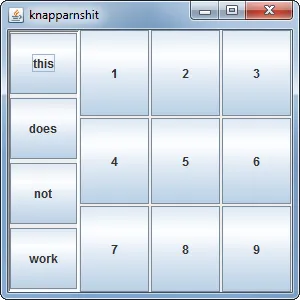
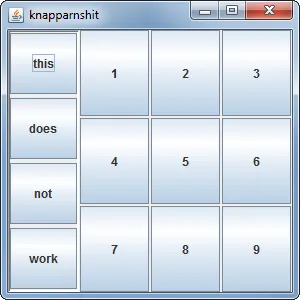
最好通过图片来解释,因此我将用图片来说明。现在的样子如下:

我希望所有的JButton都是相同的大小,即在垂直方向上完全填满BoxLayout。
这是我的代码:
public class TestarBara extends JFrame implements ActionListener{
JButton heyy;
public static void main(String[] args){
new TestarBara();
}
JPanel panel = new JPanel();
JPanel panel2 = new JPanel();
public TestarBara(){
super("knapparnshit");
panel.setLayout(new GridLayout(3,3,2,2));
for(int x=1; x < 10; x++){
String y = Integer.toString(x);
JButton button = new JButton(y);
button.addActionListener(this);
panel.add(button);
}
add(panel, BorderLayout.CENTER);
JButton b1 = new JButton("this");
JButton b2 = new JButton("does");
JButton b3 = new JButton("not");
JButton b4 = new JButton("work");
panel2.setLayout(new BoxLayout(panel2, BoxLayout.PAGE_AXIS));
panel2.add(b1);
panel2.add(Box.createRigidArea(new Dimension(0,4)));
panel2.add(b2);
panel2.add(Box.createRigidArea(new Dimension(0,4)));
panel2.add(b3);
panel2.add(Box.createRigidArea(new Dimension(0,4)));
panel2.add(b4);
panel2.setBorder(BorderFactory.createBevelBorder(1));
add(panel2, BorderLayout.WEST);
Dimension dim = panel2.getPreferredSize();
b1.setPreferredSize(dim);
b2.setPreferredSize(dim);
b3.setPreferredSize(dim);
b4.setPreferredSize(dim);
setResizable(true);
setSize(300,300);
setVisible(true);
setDefaultCloseOperation(EXIT_ON_CLOSE);
}
@Override
public void actionPerformed(ActionEvent e) {
Object button = e.getSource();
if(button instanceof JButton){
((JButton) button).setEnabled(false);
((JButton) button).setText("dead");
Toolkit.getDefaultToolkit().beep();
}
}
}
我需要怎么做才能让所有的JButton都是相同的大小,并且它们全部靠在最左边?


BoxLayout,我更喜欢GridBagLayout。 - MadProgrammer