我有一个固定宽度的侧边栏,其中包含一个Bootstrap nav-list,其中一些列表元素具有右对齐标签。
例如:
<li>
<a href="#">abc_test_randomrandom</a>
<span class="pull-right label">0000</span>
</li>
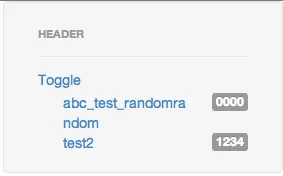
然而,如果链接很长,则此方法无效。链接会扩展到填满整行,并将标签推到下一行。
我在jsFiddle演示中展示了这种行为。 编辑:现在有一个gist。
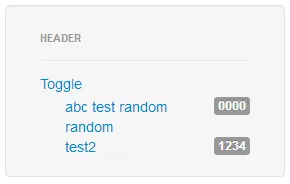
期望的行为是,
abc_test_randomrandom和0000在同一行上,如果必要,长字符串换行到下一行。是否可能实现?