如何使div标签的元素不换行,在页面上扩展超出可用空间?
例如,我有以下代码:
<div class="container">
<div class="row">
<div class="child">1</div>
<div class="child">2</div>
...
<div class="child">19</div>
<div class="child">20</div>
</div>
<div class="row">
<div class="child">1</div>
<div class="child">2</div>
...
<div class="child">19</div>
<div class="child">20</div>
</div>
</div>
CSS:层叠样式表
.container{
overflow: scroll;
width: 100%;
}
.row {
clear: both;
}
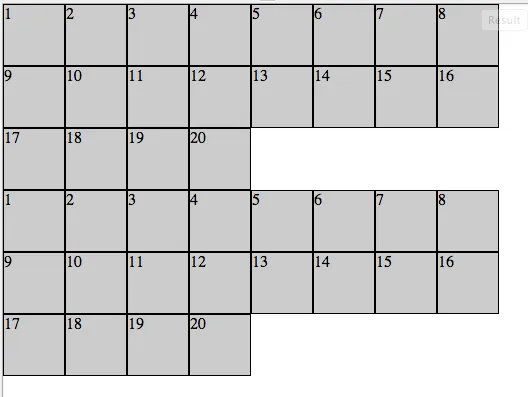
实际输出:

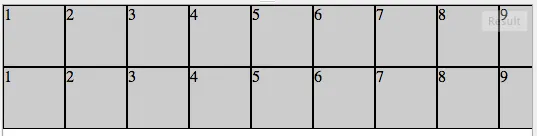
期望输出:

我希望容器元素的宽度为100%,但是可以滚动,以免每一行都换行。
我发现,如果给.row元素设置一个大而随意的宽度,它就可以正常工作。除了设置任意宽度之外,还有其他方法吗?因为宽度会动态变化,所以我不想使用硬编码宽度。
.row {
clear: both;
width: 2000px;
}
我还注意到Safari上滚动条存在一些不一致,可能是因为我设置的任意值。
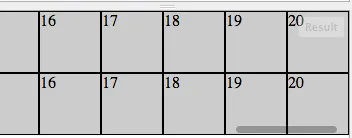
Chrome在Mac OS X中滚动条的不一致性(滚动到最右边):

Safari甚至不显示滚动条。