这个问题的变种可以在互联网上找到很多,但没有答案。
我想要一个带有双拇指范围选择的SeekBar。我愿意自己编写程序,但我缺乏Android方面的经验。有人能给我一些指导从哪里开始吗?我的意思是,我知道我将不得不扩展某些东西(可能是ProgressBar),但我该如何去做呢?我真的必须重新创建标准SeekBar的所有功能,还是有更简单的方法吗?
当然,完整的解决方案也是欢迎的;)
这个问题的变种可以在互联网上找到很多,但没有答案。
我想要一个带有双拇指范围选择的SeekBar。我愿意自己编写程序,但我缺乏Android方面的经验。有人能给我一些指导从哪里开始吗?我的意思是,我知道我将不得不扩展某些东西(可能是ProgressBar),但我该如何去做呢?我真的必须重新创建标准SeekBar的所有功能,还是有更简单的方法吗?
当然,完整的解决方案也是欢迎的;)
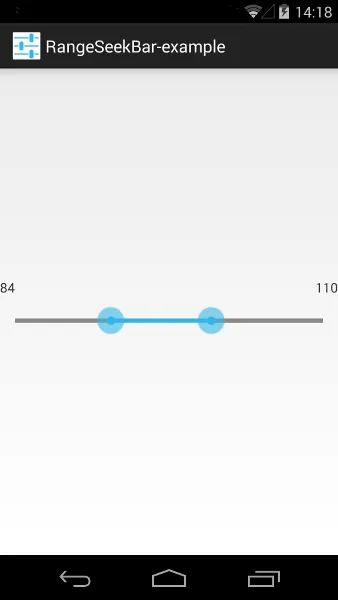
我也曾寻找此功能,但未果。因此,我创建了一个新的小部件,欢迎使用:https://github.com/anothem/android-range-seek-bar

// add RangeSeekBar to pre-defined layout ViewGroup layout = (ViewGroup) findViewById(<your-layout-id>); layout.addView(seekBar);但我不确定如何在布局中获取viewgroup。您能否举个例子说明如何在布局中设置视图?谢谢!(这真的很混乱..我很抱歉) - Brandon我也在寻找这个功能,但没有找到。所以我制作了一个新的小部件,随意使用:https://code.google.com/p/range-seek-bar/
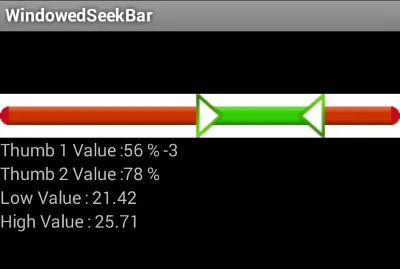
Stephan提供的示例很好用!但是用户必须按下任何一个滑块才能获得响应。我希望当用户按下滑动条时,最接近的滑块会移动到该位置并正常工作。
我在示例代码中实现了这一点:
private final Thumb getClosestThumb(float touchX)
{
double xValue = screenToNormalized(touchX);
return (Math.abs(xValue - normalizedMinValue) < Math.abs(xValue - normalizedMaxValue)) ? Thumb.MIN : Thumb.MAX;
}
而在 "public boolean onTouchEvent(MotionEvent event)" 方法中,
if(pressedThumb == null),
pressedThumb = getClosestThumb(mDownMotionX);

https://github.com/anothem/android-range-seek-bar
在 XML 中<org.florescu.android.rangeseekbar.RangeSeekBar
android:id="@+id/pricebar_with_label"
android:layout_width="match_parent"
android:layout_height="wrap_content"
rsb:absoluteMinValue="20"
rsb:absoluteMaxValue="150"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
/>
Snackbar, BottomNavigationView 等,则不必使用其他第三方库。