我正在尝试使用NSAttributedString实现一个带有图像和标题的UIlabel,其位于左侧,右侧是一列带有项目符号的描述。
NSMutableParagraphStyle *pStyle = [[NSMutableParagraphStyle alloc] init];
pStyle.tabStops =
@[ [[NSTextTab alloc] initWithTextAlignment:NSTextAlignmentLeft location:tabLocation options:[NSDictionary dictionary]] ];
NSMutableAttributedString *attString = [[NSMutableAttributedString alloc] init];
NSTextAttachment *textAttachment = [[NSTextAttachment alloc] init];
textAttachment.image = [UIImage imageNamed:@"test_image"];
textAttachment.bounds = CGRectMake(0, -3, 15, 15);//resize the image
attString = [NSAttributedString attributedStringWithAttachment:textAttachment].mutableCopy;
[attString appendAttributedString:[[NSAttributedString alloc]
initWithString:[NSString stringWithFormat:@"title\t\u2022 %@",
[@[ @"description1", @"description2" ]
componentsJoinedByString:@"\n\t\u2022 "]]
attributes:@{NSParagraphStyleAttributeName : pStyle}]];
label.attributedText = attString;
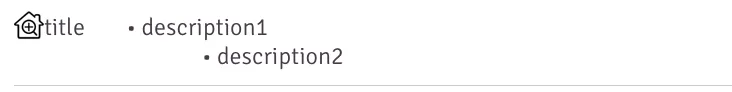
我希望右侧的列表左对齐,但事实并非如此,以下是我得到的结果:
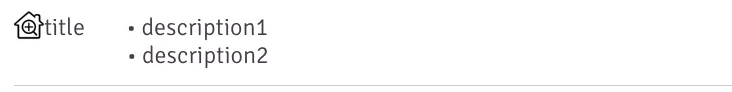
我希望列表能够像这样对齐: