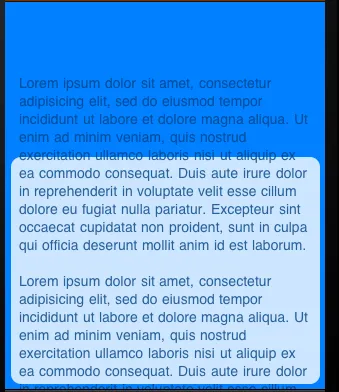
我有一个UITextView,其中包含一些文本。问题是文本在UITextView框的边界外滚动。(UITextView是不可编辑的。)
这是代码以及我尝试解决此问题的方法:
- (void)viewDidLoad {
textBG.contentInset = UIEdgeInsetsZero;
// textBG.layer.masksToBounds = NO;
textBG.layer.cornerRadius = 10.0;
textBG.layer.borderWidth = 0.0;
[textBG setClipsToBounds:YES];
[super viewDidLoad];
}
- (void)textViewDidBeginEditing:(UITextView*)textView
{
textBG.contentInset = UIEdgeInsetsZero;
[textBG setClipsToBounds:YES];
}
- (void) shouldChangeTextInRange:(UITextView*)textView {
textBG.contentInset = UIEdgeInsetsZero;
[textBG setClipsToBounds:YES];
}
感谢任何帮助