我正在尝试在MainActivity中的ToolBar上方或下方显示一个SnackBar,
我尝试了这段代码:
mToolbar = (Toolbar) findViewById(R.id.toolbar);
Snackbar snack = Snackbar.make(findViewById(android.R.id.content), "Had a snack at Snackbar", Snackbar.LENGTH_LONG);
View view = snack.getView();
FrameLayout.LayoutParams params =(FrameLayout.LayoutParams)view.getLayoutParams();
params.gravity = Gravity.TOP;
view.setLayoutParams(params);
snack.show();
但是SnackBar显示在顶部,而不是在Toolbar下方。
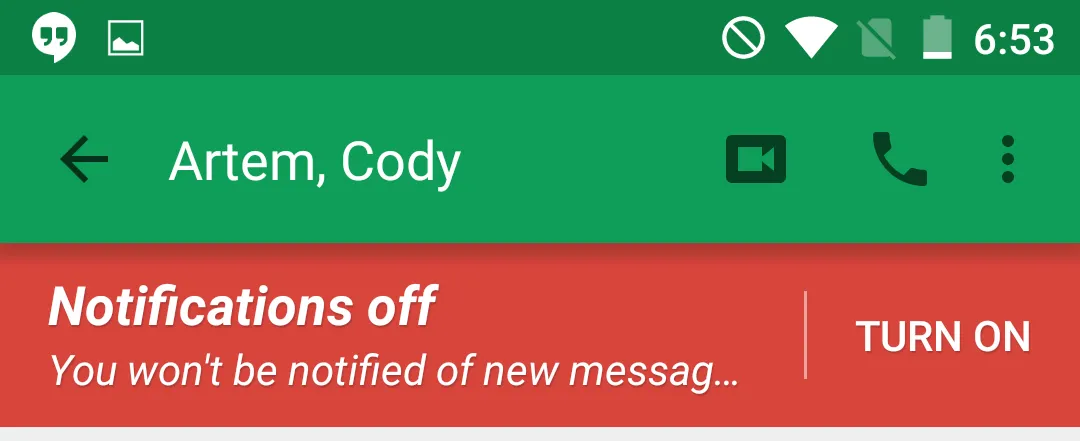
我想要类似于Hangout应用程序的东西,如下所示:
主活动:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/Coordinator"
xmlns:fab="http://schemas.android.com/apk/res-auto"
tools:context=".MainActivity">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<ImageView
android:layout_width="75dp"
android:layout_height="28dp"
android:src="@drawable/athena"/>
</android.support.v7.widget.Toolbar>
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/progressBar5"
android:layout_marginTop="10dp"
android:layout_gravity="center_horizontal" />
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipeRefreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbars="vertical" />
</android.support.v4.widget.SwipeRefreshLayout>
</LinearLayout>
<com.melnykov.fab.FloatingActionButton
android:id="@+id/add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="16dp"
fab:fab_colorNormal="@color/colorPrimary"
android:src="@drawable/ic_action_name9" />
</android.support.design.widget.CoordinatorLayout>
我正在使用TSnackbar,但是它显示在工具栏之上。
TSnackbar.make(findViewById(android.R.id.content),"Hello from TSnackBar.",TSnackbar.LENGTH_LONG).show();