我在使用Chrome浏览器时遇到了一个间歇性的问题,即无法正确呈现图标所需的字体。
我正在使用icomoon.io创建自定义图标集作为字体,并使用以下CSS(由icomoon自动生成)显示这些自定义图标。
@font-face {
font-family: 'eIconFont';
src: url('fonts/eIconFontV3.eot?kmqo7q');
src: url('fonts/eIconFontV3.eot?kmqo7q#iefix') format('embedded-opentype'), url('fonts/eIconFontV3.woff2?kmqo7q') format('woff2'), url('fonts/eIconFontV3.ttf?kmqo7q') format('truetype'), url('fonts/eIconFontV3.woff?kmqo7q') format('woff'), url('fonts/eIconFontV3.svg?kmqo7q#eIconFontV3') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="eIcon-"], [class*=" eIcon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'eIconFont' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Enable Ligatures ================ */
letter-spacing: 0;
-webkit-font-feature-settings: "liga";
-moz-font-feature-settings: "liga=1";
-moz-font-feature-settings: "liga";
-ms-font-feature-settings: "liga" 1;
font-feature-settings: "liga";
-webkit-font-variant-ligatures: discretionary-ligatures;
font-variant-ligatures: discretionary-ligatures;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.eIcon-support:before {
content: "\e93b";
}
.eIcon-collapse:before {
content: "\e935";
}
.eIcon-expand:before {
content: "\e936";
}
HTML代码如下:
<span class="eIcon-support" title="Support">
::before
</span>
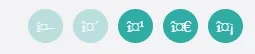
结果应该长这样:
结果看起来是这样的:
通过查看 Chrome 开发者工具,我可以看到字体文件自身从我们的 CDN 加载得很好,但我注意到在 元素 > 计算 > 渲染字体 下,它说 Times New Roman,而通常情况下该值为 eIconFontV3。很奇怪浏览器尝试使用 Times New Roman,因为在 body 上设置的字体族名称是 'Gotham Light'、Arial、sans-serif。
这个 bug 很少发生,而且很难重现。

@font-face应该有两个src值吗?这样似乎会互相覆盖。 - showdev