如标题所述,使用css的font-family和自定义字体(font-face)时,在Opera浏览器中会使自动完成下拉列表出现问题(黑色背景,黑色文本(我猜测))。
input[type='text'], input[type='password'], input[type='email'], input[placeholder] {
font-size: 1.2em;
font-family: sans-serif;
color: #2A873A;
padding-left: 25px;
}
上面的代码运行良好,但如果我将“font-family: sans-serif;”替换为某些字体(包括谷歌网络字体),那么问题就开始了。
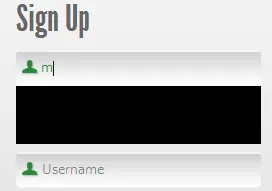
这是“bug”正在发生的截图。

P.S. 我应该提到这是Opera的本地自动完成,而不是自定义js下拉列表。