我有这样的布局:
<LinearLayout
android:id="@+id/dialogCentralContent"
android:gravity="center_horizontal"
android:layout_width="220dp"
android:layout_height="wrap_content"
android:layout_below="@+id/phoneNumberInfo"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginBottom="20dp"
android:layout_centerHorizontal="true"
android:orientation="horizontal"
android:background="@drawable/edittext_white_rounded">
<EditText
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:maxLines="1"
android:inputType="none"
android:focusable="false"
android:text="@={dataContext.phonePrefix}"
style="@style/Widget.App.PurchaseAmountEditText" />
<android.support.design.widget.TextInputLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="3"
tools:errorEnabled="true"
app:errorText="@{dataContext.validator.phoneValidation}">
<android.support.design.widget.TextInputEditText
android:layout_height="60dp"
android:layout_width="match_parent"
android:gravity="center"
android:maxLines="1"
android:inputType="phone"
android:text="@={dataContext.phoneNumber}"
style="@style/Widget.App.PurchaseAmountEditText" />
</android.support.design.widget.TextInputLayout>
</LinearLayout>
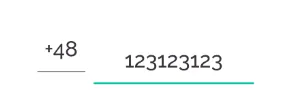
看起来是这样的:
如您所见,第二个 EditText 的位置比第一个低。当我在 Android Studio 的可视化编辑器中查看它时,可以看到 TextInputLayout 在顶部有一些空白空间,但设置 paddingTop="0dp" 并没有改变任何东西。那么如何使这两个 EditText 以相同的方式呈现?