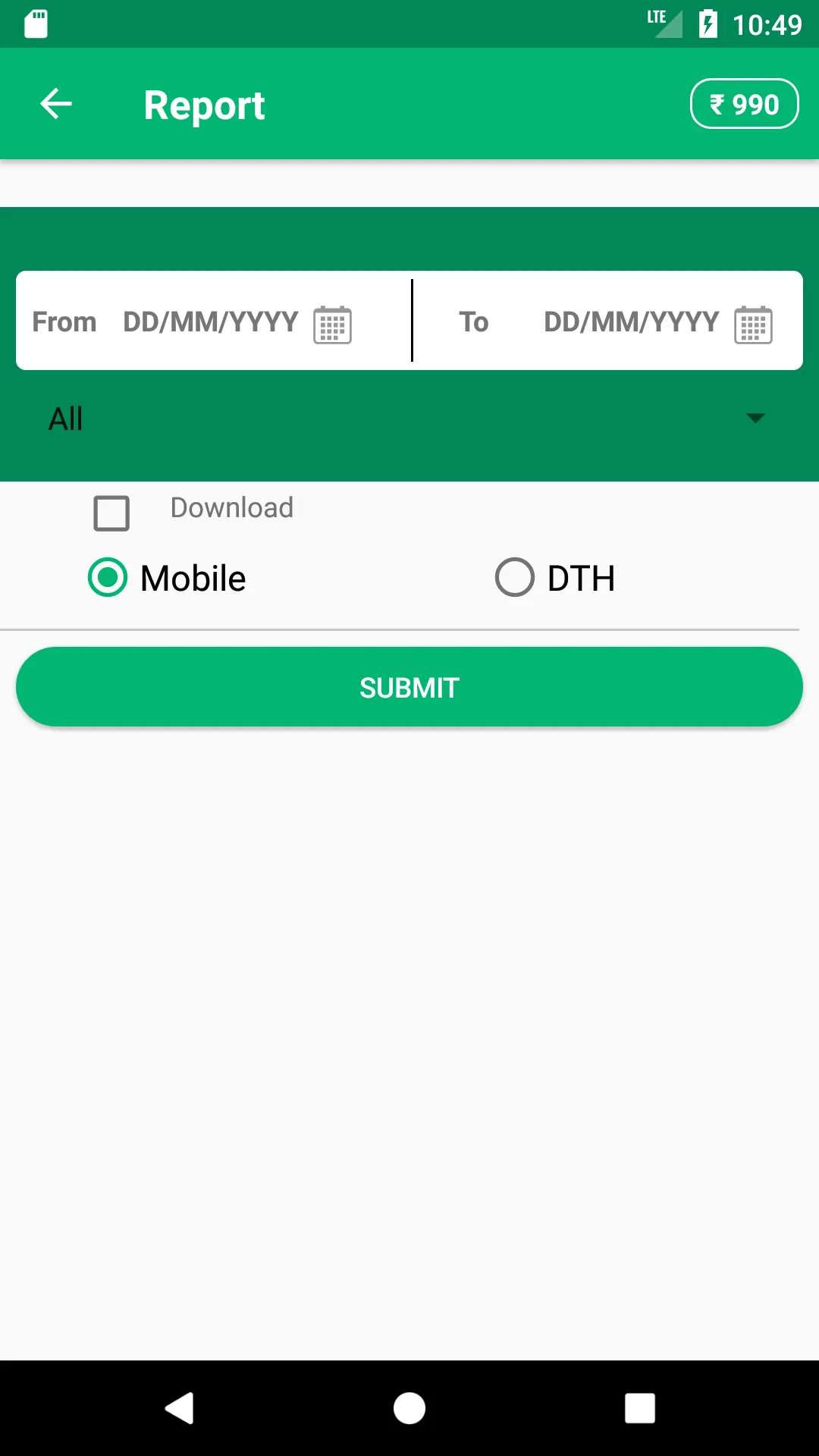
我有一个包含布局的片段。
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="8dp"
tools:context="tech.pkg.name.fragments.ReportFragment">
<android.support.constraint.ConstraintLayout
android:id="@+id/constraintLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimaryDark"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<Spinner
android:id="@+id/typeSlector"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/linearLayout2" />
<android.support.constraint.ConstraintLayout
android:id="@+id/linearLayout2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="32dp"
android:background="@drawable/android_date_bgd"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/fromTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginLeft="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text="@string/from"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/fromDateTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:drawablePadding="5dp"
android:padding="5dp"
android:text="@string/dd_mm_yy"
android:textStyle="bold"
app:layout_constraintBaseline_toBaselineOf="@+id/fromTextView"
app:layout_constraintEnd_toStartOf="@+id/view9"
app:layout_constraintHorizontal_chainStyle="spread_inside"
app:layout_constraintStart_toEndOf="@+id/fromTextView"
app:layout_constraintTop_toTopOf="@+id/fromTextView" />
<View
android:id="@+id/view9"
android:layout_width="1dp"
android:layout_height="0dp"
android:layout_marginBottom="4dp"
android:layout_marginTop="4dp"
android:background="@android:color/black"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/toTextView"
app:layout_constraintStart_toEndOf="@+id/fromDateTextView"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
<TextView
android:id="@+id/toTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/to"
android:textStyle="bold"
app:layout_constraintBaseline_toBaselineOf="@+id/fromDateTextView"
app:layout_constraintEnd_toStartOf="@+id/toDateTextView"
app:layout_constraintStart_toEndOf="@+id/view9" />
<TextView
android:id="@+id/toDateTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:drawablePadding="5dp"
android:padding="5dp"
android:text="@string/dd_mm_yy"
android:textStyle="bold"
app:layout_constraintBaseline_toBaselineOf="@+id/toTextView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/toTextView" />
</android.support.constraint.ConstraintLayout>
</android.support.constraint.ConstraintLayout>
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:orientation="horizontal"
android:padding="10dp"
android:theme="@style/AppTheme.RadioButton"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView8"
tools:layout_constraintLeft_creator="1"
tools:layout_constraintRight_creator="1">
<RadioButton
android:id="@+id/mobileRadioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="20dp"
android:layout_weight="0.20"
android:checked="true"
android:text="Mobile"
android:textSize="18sp" />
<RadioButton
android:id="@+id/DTHradioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="0.14"
android:text="DTH"
android:textSize="18sp" />
</RadioGroup>
<Button
android:id="@+id/button_view_report"
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_marginBottom="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginTop="8dp"
android:background="@drawable/button_bgd"
android:text="@string/submit"
android:textColor="@color/colorAccent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/view5"
app:layout_constraintVertical_bias="0.0" />
<View
android:id="@+id/view5"
android:layout_width="0dp"
android:layout_height="1dp"
android:layout_marginEnd="10dp"
android:layout_marginRight="15dp"
android:background="@color/colorEditTextLine"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/radioGroup" />
<CheckBox
android:id="@+id/downloadCheck"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:theme="@style/AppTheme.Checkbox"
app:layout_constraintHorizontal_bias="0.088"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/constraintLayout" />
<TextView
android:id="@+id/textView8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:text="@string/download"
app:layout_constraintBaseline_toBaselineOf="@+id/downloadCheck"
app:layout_constraintHorizontal_bias="0.02"
app:layout_constraintLeft_toRightOf="@+id/downloadCheck"
app:layout_constraintRight_toRightOf="parent" />
</android.support.constraint.ConstraintLayout>
它包含在
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
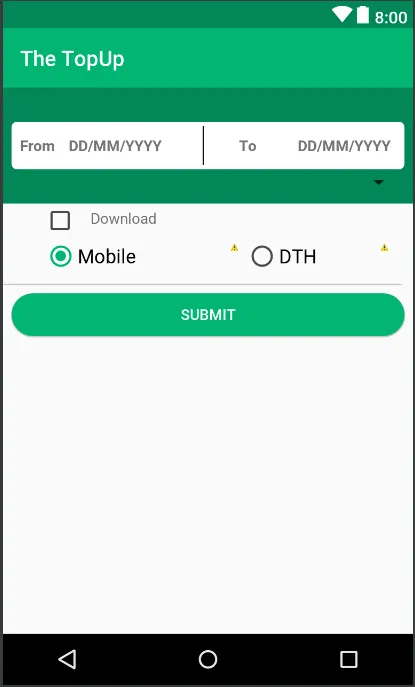
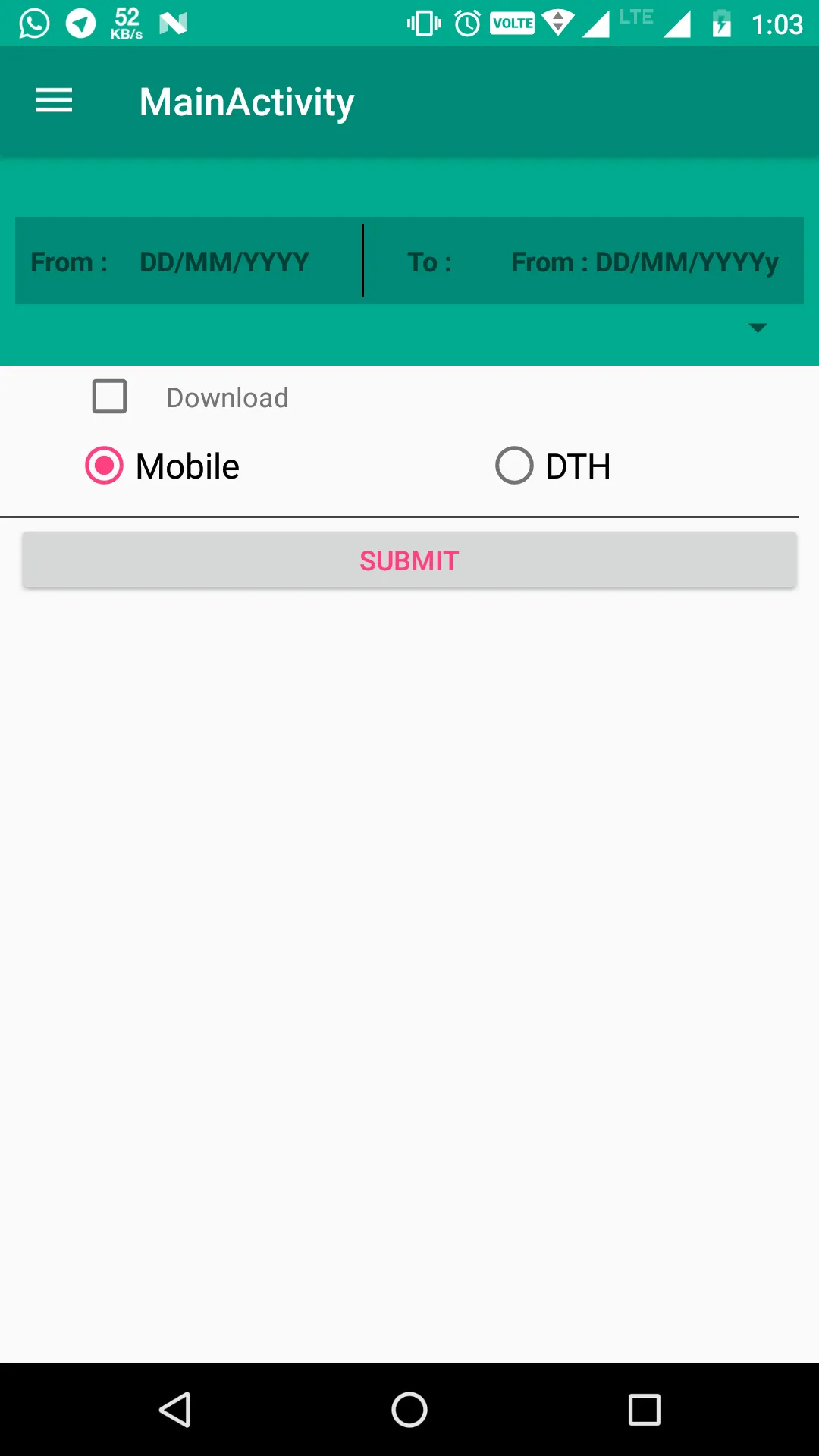
但在布局编辑器中,它显示为:
如何去掉上方的间距?