我正在为一些产生大量基于时间的数据(如温度、电流或电压)的工业设备构建可视化。所有数据都不断写入SQL Server数据库(无法控制该部分)。
HTML5前端由我使用d3.js制作的交互式缩放图表组成。数据系列可以按需添加(加载)到图表中,此时前端会发送一个ajax请求,ASP.NET MVC和EF6从数据库中获取值并将其作为Json返回。
每个数据元素只是由一个日期时间和一个值组成。请注意,这些值不是定期写入的(例如每2秒钟一次),而是在不规则的时间间隔内写入的。这是因为设备不是定期轮询,而是在特定事件(例如温度升高/降低0.1°C)发生时发送数据。
到目前为止,一切都运行得非常顺畅,但大量数据成为了问题。例如,当我想显示所选的3个月期间的线图时,每个数据系列已经包含约50万个值,因此来自服务器的Json响应也变得越来越大,请求随着时间段的增长而变得更加耗时。
因此,我正在寻找一种减少数据量而不失去相关信息(例如温度曲线中的峰值等)的方法,但同时我也希望平滑信号中的噪声。
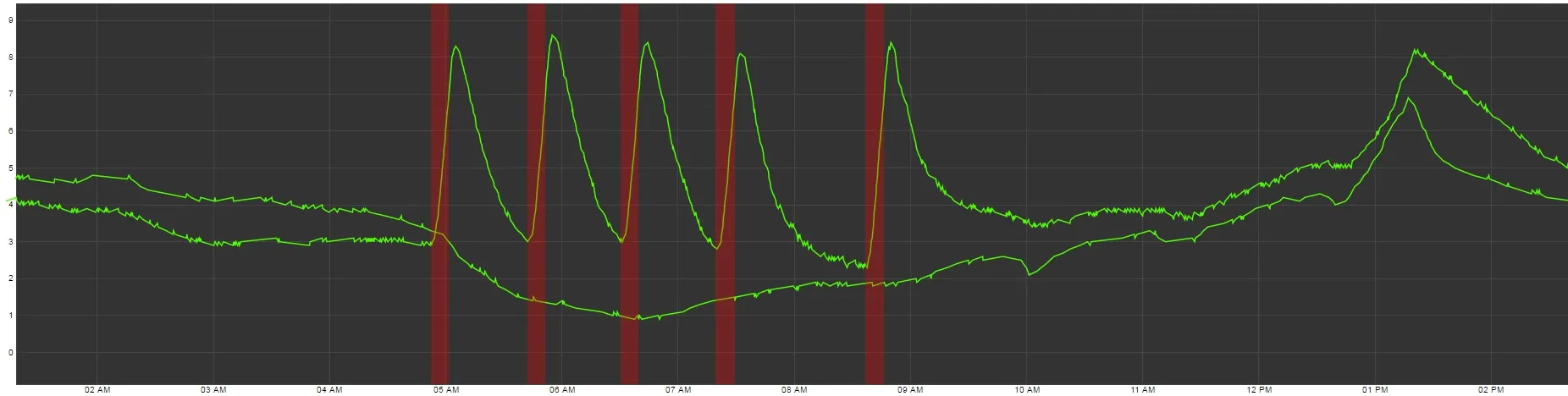
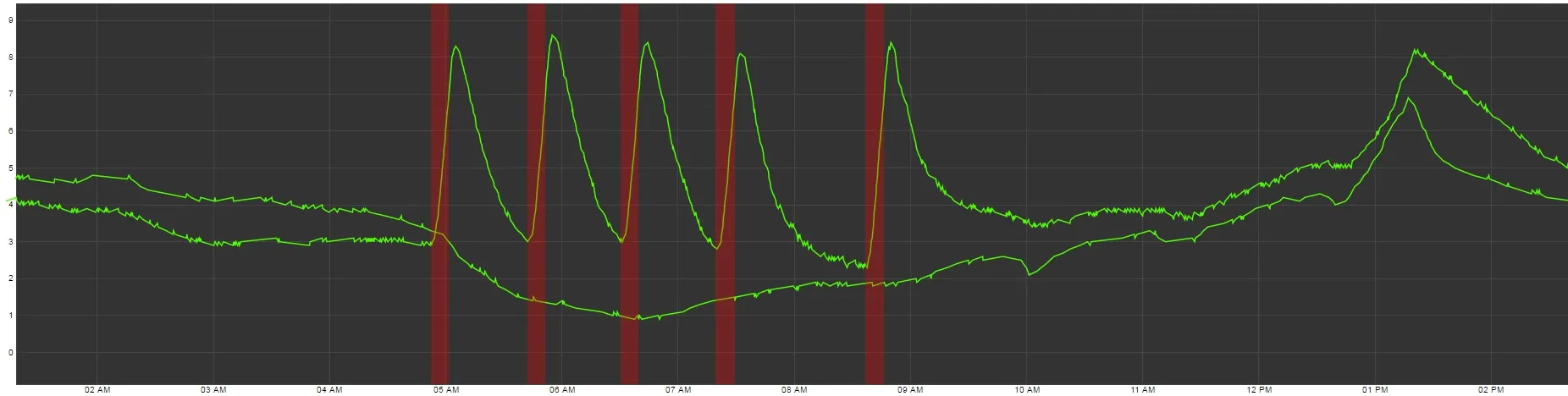
这里是一个示例,请记住,这只是一些小时或几天的选定时间段,通常用户也想看到几个月甚至几年的数据: 绿线是温度,红色条形图是数字状态的表示(在本例中,加热器使其中一个温度曲线上升)。
绿线是温度,红色条形图是数字状态的表示(在本例中,加热器使其中一个温度曲线上升)。
您可以清楚地看到信号中的噪音,这就是我想要摆脱的。同时,我希望保留特征,例如加热器打开后温度急剧上升和下降的特征。
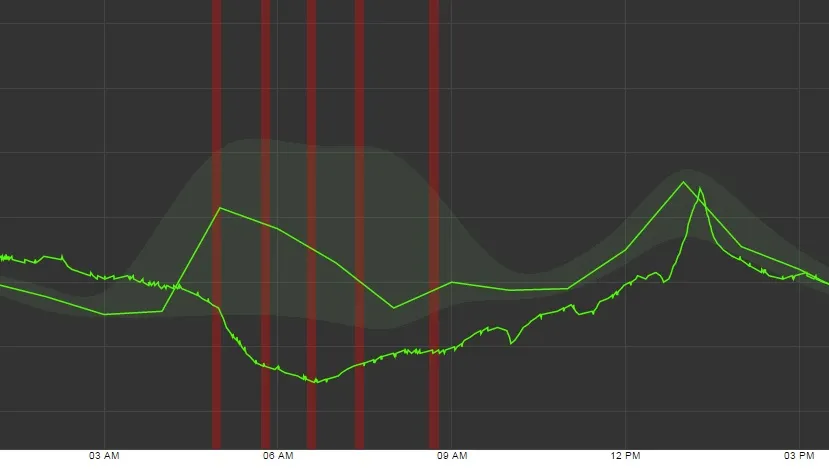
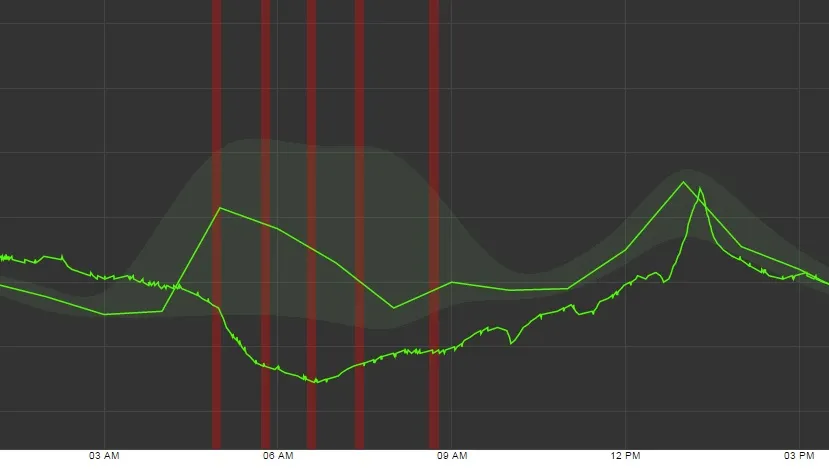
我已经尝试将原始数据分成给定长度的块,然后对其中的数据进行聚合,以便在该间隔内获得最小值、最大值和平均值。这种方法有效,但通过这样做,曲线的特征会丢失,一切都变得有点平坦或平均。这里是同一时期稍微缩小一点的图片,以便聚合开始发挥作用: 上面系列的平均值显示为绿线,每个块的范围(最小/最大)由平均线周围的绿色区域表示。
上面系列的平均值显示为绿线,每个块的范围(最小/最大)由平均线周围的绿色区域表示。
HTML5前端由我使用d3.js制作的交互式缩放图表组成。数据系列可以按需添加(加载)到图表中,此时前端会发送一个ajax请求,ASP.NET MVC和EF6从数据库中获取值并将其作为Json返回。
每个数据元素只是由一个日期时间和一个值组成。请注意,这些值不是定期写入的(例如每2秒钟一次),而是在不规则的时间间隔内写入的。这是因为设备不是定期轮询,而是在特定事件(例如温度升高/降低0.1°C)发生时发送数据。
到目前为止,一切都运行得非常顺畅,但大量数据成为了问题。例如,当我想显示所选的3个月期间的线图时,每个数据系列已经包含约50万个值,因此来自服务器的Json响应也变得越来越大,请求随着时间段的增长而变得更加耗时。
因此,我正在寻找一种减少数据量而不失去相关信息(例如温度曲线中的峰值等)的方法,但同时我也希望平滑信号中的噪声。
这里是一个示例,请记住,这只是一些小时或几天的选定时间段,通常用户也想看到几个月甚至几年的数据:
 绿线是温度,红色条形图是数字状态的表示(在本例中,加热器使其中一个温度曲线上升)。
绿线是温度,红色条形图是数字状态的表示(在本例中,加热器使其中一个温度曲线上升)。您可以清楚地看到信号中的噪音,这就是我想要摆脱的。同时,我希望保留特征,例如加热器打开后温度急剧上升和下降的特征。
我已经尝试将原始数据分成给定长度的块,然后对其中的数据进行聚合,以便在该间隔内获得最小值、最大值和平均值。这种方法有效,但通过这样做,曲线的特征会丢失,一切都变得有点平坦或平均。这里是同一时期稍微缩小一点的图片,以便聚合开始发挥作用:
 上面系列的平均值显示为绿线,每个块的范围(最小/最大)由平均线周围的绿色区域表示。
上面系列的平均值显示为绿线,每个块的范围(最小/最大)由平均线周围的绿色区域表示。
当数据从数据库中出来并在发送到前端之前,是否有一种高级算法可以用于过滤/平滑/减少我的数据?我需要寻找哪些关键词?任何特定的库、框架或技术都将受到高度赞赏,对于这个主题的一般评论也很重要。我主要对服务器端解决方案感兴趣,但请随意提及客户端JavaScript解决方案,因为它们可能非常适合其他面临同样问题的人。