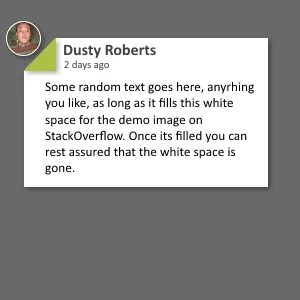
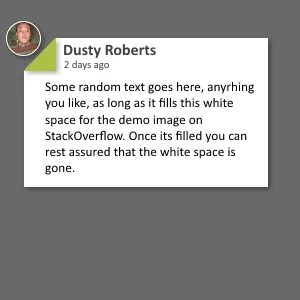
我正在尝试为我目前正在开发的Android应用程序中的聊天气泡创建一个模板。最终结果应该类似于这样: 。
。
我尝试使用形状进行操作,但无法正确获取多个图层。我还尝试了9-patch图像,但只是创建了9-patch而已。我不知道如何使用它,尤其是与头像、消息标题和内容位置相关的部分。
有人能帮忙吗?
我对形状的了解相当有限,尽管我认为我知道足够了解你们将要说什么 :)
 。
。我尝试使用形状进行操作,但无法正确获取多个图层。我还尝试了9-patch图像,但只是创建了9-patch而已。我不知道如何使用它,尤其是与头像、消息标题和内容位置相关的部分。
有人能帮忙吗?
我对形状的了解相当有限,尽管我认为我知道足够了解你们将要说什么 :)