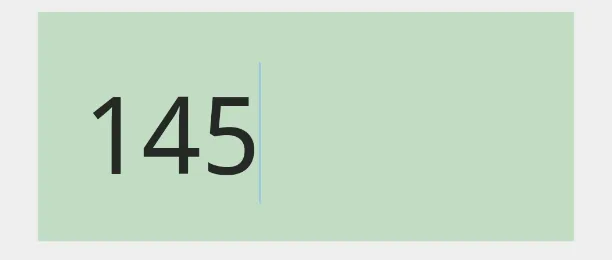
我有一个像这样的TextField,其中输入文本和提示文本大小不同。
TextField(
style: Theme.of(context).textTheme.subhead.copyWith(
fontSize: 70.0,
),
decoration: InputDecoration(
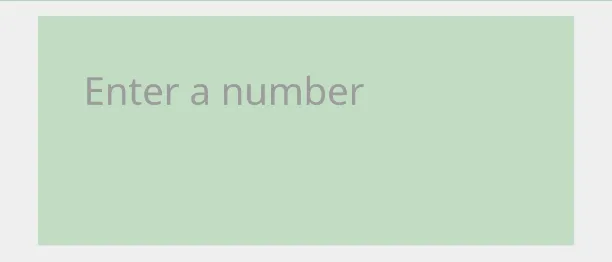
hintText: 'Enter a number',
hideDivider: true,
hintStyle: TextStyle(
color: Colors.grey[500],
fontSize: 25.0,
),
),
);
用户输入的文本在父容器中居中,但提示文本不是(顶部比底部有更多空间)。是否有办法将提示文本垂直居中?
提示文本大小与输入文本不同的原因是它占用的空间比绿色容器大,所以看起来像“输入一个数...”,这并不是很用户友好。 (因此,另一种选择是,在提示文本中换行是否有方法?)