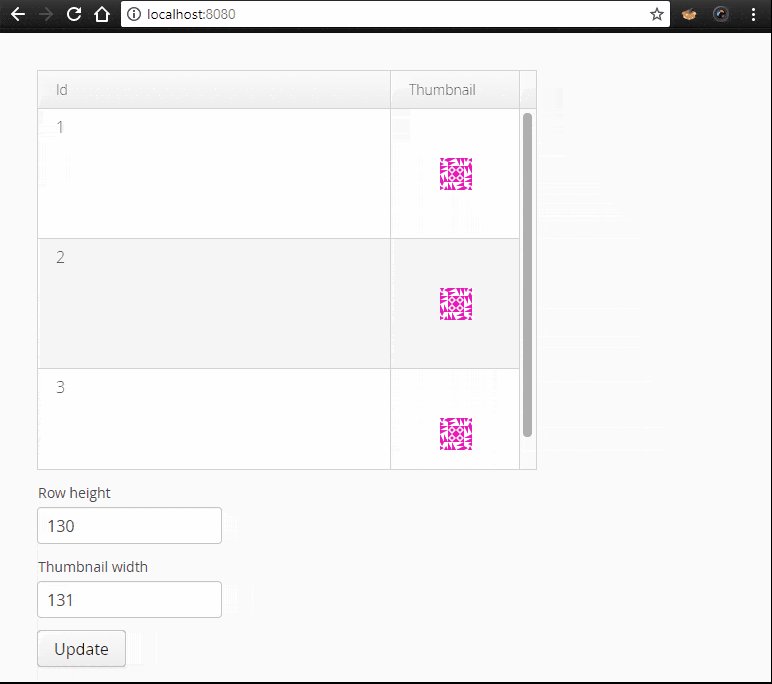
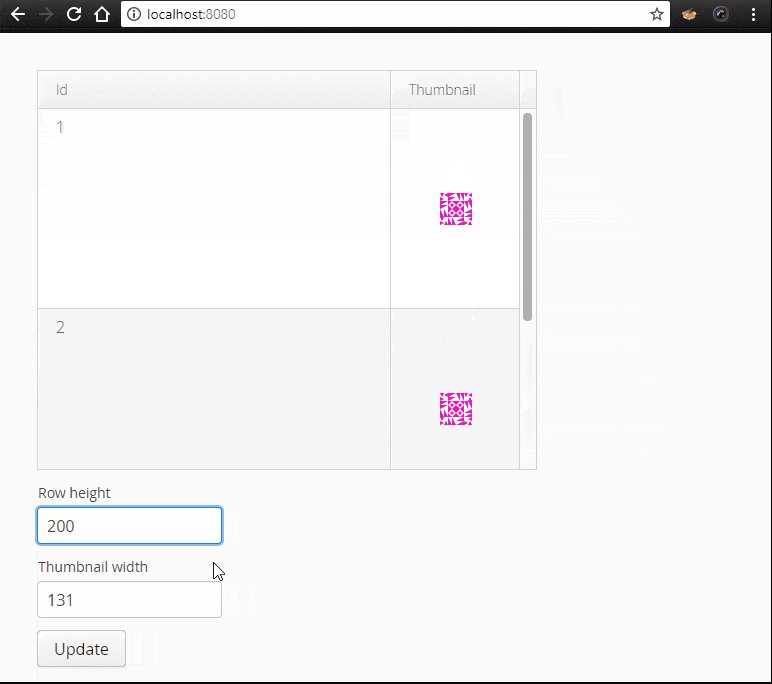
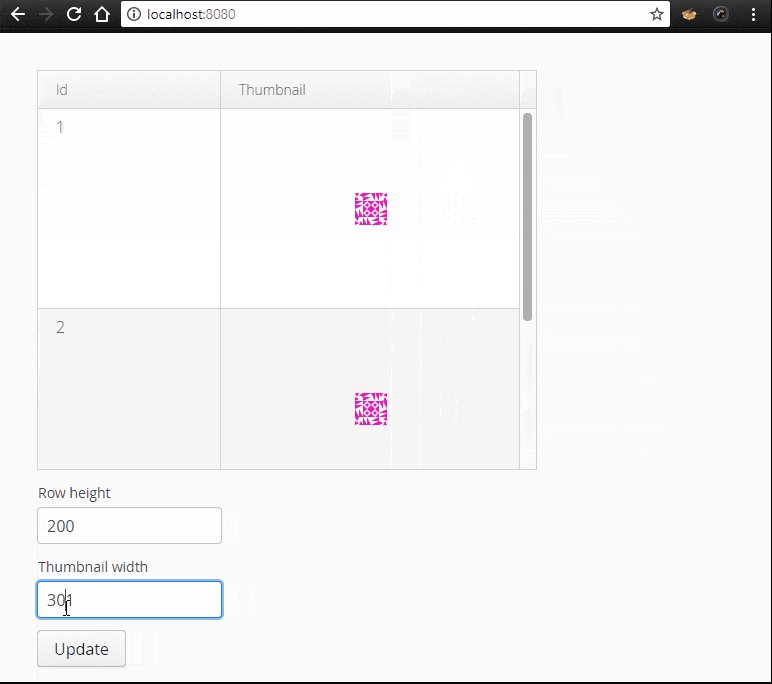
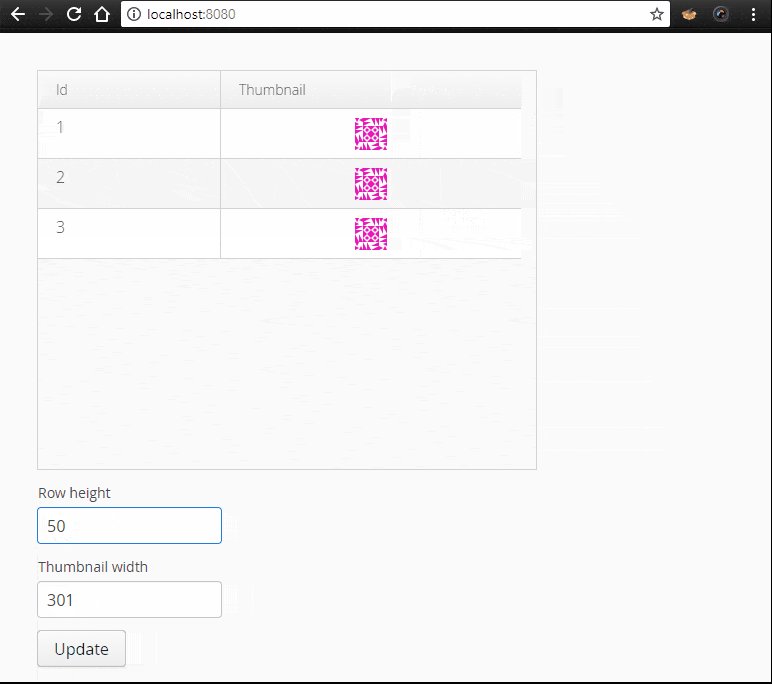
我想在网格中显示缩略图图片。
这是我的相关代码(简化):
addColumnVisibilityChangeListener(event -> {
if (ID_THUMBNAIL.equals(event.getColumn().getId())) {
if (event.isHidden()) {
setBodyRowHeight(-1);
} else {
setBodyRowHeight(130);
}
// needed to force rendering of current values
getDataProvider().refreshAll();
}
});
// rescale returns a (cached) ExternalResource, image is 120x120px max
// aspect ratio is preserved, so at least width or height is 120px
grid.addColumn(this::rescale, new ImageRenderer<>(this::showImage))
.setCaption(ID_THUMBNAIL)
.setStyleGenerator(r -> ID_THUMBNAIL)
.setWidth(131);
CSS 是:
.asset-grid td.thumbnail {
// height is set bij Vaadin Grid
padding: 5px;
text-align: center !important;
}
.asset-grid td.thumbnail img {
vertical-align: middle !important;
}
除了缩略图的垂直对齐之外,一切都正常。它显示在单元格的顶部。我尝试了几个设置,但都没有用。

setBodyRowHeight在v8.1.4+中已不再存在(它应该在8.2.0中得到修复)。 - Morfic